Cela fait maintenant près d’un an et demi que les analystes annoncent “la fin du web” et “l’appstorisation de l’Internet”. L’un des premiers à vulgariser cet augure était Chris Anderson de Wired, dans une tribune publiée en août 2010 : “The web is dead, long live the Internet”. Pendant LeWeb 2011, Georges Colony de Forrester s’inscrivait dans la même lignée en prévoyant également la “mort du Web”. Ca commence à faire beaucoup de “morts” avec l’email (chez ATOS) et le PC, mais tout cela est relié.
Je vais ici reprendre leurs arguments et les nuancer, exposer les risques et dangers de cette évolution qui semble inéluctable et évoquer quelques scénarios qui permettraient d’éviter le pire.
Les thèses sur la mort du web et l’appification de l’Internet
Comme d’habitude, la notion de mort est toute relative dans ces annonces. Il faut toujours la traduire par “déclin relatif par rapport à de nouveaux usages”. Au même titre qu’aucun média n’en a vraiment tué définitivement un autre dans le dernier siècle écoulé : la radio n’a pas été tuée par la TV, la presse écrite n’est pas encore morte mais se transforme et la TV n’est pas encore achevée par l’Internet.
L’argumentaire de Chris Anderson est simple : l’usage de l’Internet passe de plus en plus par des applications et de moins en moins par des sites web. Le poids des usages mobiles, la recherche de simplicité côté utilisateur, celle de la étisation côté producteurs et la consolidation du marché ont eu raison progressivement de l’Internet ouvert, standardisé et associant sphères marchandes et non marchandes. De moins en moins d’applications Internet passent par les standards du Web.
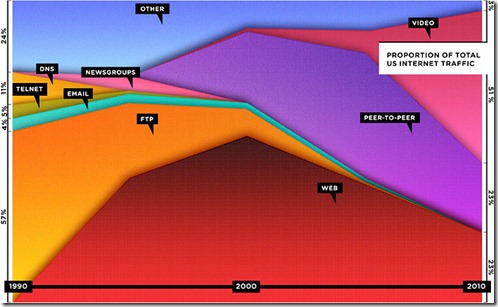
Ce n’est pourtant pas si nouveau que cela : le mail comme le peer-to-peer sont déjà dans ce cas là depuis les débuts du web. Au début des années 2000, le trafic Internet généré par le peer to peer était équivalent à celui du Web (ci-dessous, dans le chart de Cisco). La croissance de la vidéo renforce cette perception. A ceci près qu’il ne faut pas confondre consommation de bande passante et temps passé par les utilisateurs. Les courbes seraient bien différentes. Malgré tout, les utilisateurs passent dans les faits de moins en moins de temps sur des sites web et de plus en plus dans des applications. C’est lié à la croissance naturelle des usages en mobilité et, plus récemment, à l’avènement des tablettes qui sont aussi utilisées chez soi et pas seulement en mobilité.
Anderson appuie son raisonnement sur la paresse humaine, un péché toujours bien pratique en marketing. Elle explique que si l’on apprécie bien les notions d’ouverture et de liberté, on privilégie rapidement ce qu’il est plus facile d’utiliser. Les études récentes le montrent bien : sur les smartphones et tablettes, les consommateurs préfèrent les applications natives à la consultation de sites web.
Anderson met en avant un autre argument clé qui casse un peu les mythes de persistance des comportements de la Génération Y une fois celle-ci devenue adulte : quand vous êtres jeunes, vous avez plus de temps que d’argent et ensuite, vous avez plus d’argent et moins de temps. Donc vous êtes prêts à payer pour gagner du temps. C’est d’ailleurs l’une des raisons parmi d’autres – les bundles – de la faible pénétration de Linux sur les desktop et laptops. Comme l’écrivait Jamie Zaminsky en 2000 : “Linux est gratuit si votre temps n’a pas de valeur”. Et en mobilité, le temps a de la valeur ! Le freemium a ainsi remplacé le financement par la publicité dans un grand nombre de cas. Le consommateur est prêt à payer pour la facilité d’accès aux services et contenus. Surtout s’il n’a pas trop le choix.
Anderson pense que le web va progressivement se spécialiser autour des contenus non commerciaux. Les blogs, par exemple, ne sont pas encore diffusés sous forme d’applications natives dans les plateformes mobiles. Ils se contentent de plug-ins comme wp-touch pour WordPress qui leur donnent un look convenable sur les petits écrans des smartphones en version web ! Comme le business est concentré dans la sphère commerciale, les développeurs abandonnent ou laissent de côté le web pour développer des applications natives mobiles.
Dans le débat lié à l’article de Chris Anderson avec Tim O’Reilly et John Batelle, O’Reilly rappelle à juste titre que l’Internet a toujours été multiforme et que cela fait longtemps qu’il intégrait des services en dehors du web et de l’HTML. Il y a 11 ans, Microsoft lançait .NET dans le même esprit, pensant que les “web services” (qui n’étaient pas vraiment “web”, mais surtout des “services”) seraient une infrastructure de construction de nouvelles applications de l’Internet. Si ce ne sont pas les briques que Microsoft avaient envisagé qui ont pris le dessus (WS, SOAP), la vision s’est tout de même mise en application de manière éparpillée.
Georges Colony complète cette vision sous un autre angle : les capacités de stockage croissent plus vite que celle des processeurs, elles même croissant plus vite que le débit des réseaux. Cela rend difficile la construction d’architectures basées uniquement sur les réseaux, à la sauce “cloud”. Comme pour sauvegarder mes Téra-Octets d’originaux de photos en RAW ! Cela explique aussi pourquoi il y aura encore longtemps des disques durs dans les set-top-box des FAI et de la TV payante comme Canal+ et des dizaines de Go de mémoire flash dans votre tablette. Certes, des nœuds de réseau puissants se construisent de manière centralisée chez Google, Facebook, les acteurs de l’IPTV et d’autres encore, mais la puissance de la périphérie du réseau augmente toujours.
Colony indique que l’architecture du PC est morte car elle n’exploite pas le cloud. Que celle du web est morte également car elle n’est pas adaptée à des usages simplifiés, notamment sur mobiles et qu’elle ne tire pas partie de la puissance à la périphérie. A ceci près que Colony fait allusion au PC d’il y a vingt à trente ans, pas le PC versatile et connecté d’aujourd’hui. Il ne dit rien des évolutions du PC, de ses systèmes d’exploitation, middleware et applications. Cela fait 16 ans que Java est sorti et 10 ans que .NET existe, et ils ont été bâtis pour créer des “applications Internet” exploitant des services web sans pour autant passer par “le web”. Mais ce sont les plateformes mobiles qui déclenché la vague.
D’un point de vue architectural, la mode du jour est un véritable retour vers le bon vieux client-serveur d’il y a 20 ans. Des applications “natives” accèdent à des données sur des serveurs de fichiers ou de bases de données en utilisant la couche transport de l’Internet (TCP/IP) mais avec au dessus des protocoles non HTTP et/ou propriétaires. On a donc réinventé les tant décriés “clients lourds”, même s’ils sont reliés aux données et services du cloud et exploitent ou accèdent à des “big data”. A ceci près que la gestion de leur installation s’est un peu simplifiée pour l’utilisateur. Mais pas forcément pour les entreprises. Allez déployer des applications de manière automatique sur une flotte d’iPhone pour voir !
Le raisonnement de Colony devient pure spéculation lorsqu’il évalue ensuite le jeu des acteurs. Il pense que Microsoft pourrait devenir le leader de ce nouveau paysage informatique. Pourquoi ? Parce qu’il en a l’expérience via le jeu (XBOX 360), par son offre entreprise (qui est en effet très complète pour les architectures d’applications client riches connectées) et que les éditeurs de contenus en ont marre des pratiques commerciales d’Apple et des 30% prélevés à la source sur son AppStore. Il met Google sur la touche car ce dernier est condamné à “aimer” le Web pour conserver sa source de revenus dans le search. Ce qui explique peut-être la reconduction pour trois ans de son financement de la fondation Mozilla. Colony pense aussi qu’Amazon a un bon rôle à jouer avec Silk, son navigateur web propriétaire dans le Kindle Fire. Des conjectures à prendre avec un bon kilo de sel et qui pourraient chacune faire l’objet d’un article entier !
Dans leur argumentaire, autant Colony qu’Anderson oublient deux points clés qui alimentent l’appification de l’Internet. La première vient des avancées trop lentes de la standardisation. Le cas d’HTML 5 en est une bonne illustration : ses premières spécifications sont arrivées en 2007 et la spécification finale validée est prévue pour 2014. En attendant, HTML 5.0 est mis en œuvre de manière provisoire dans les navigateurs. Mais comme il n’est pas formellement standardisé, les autres standards tels que HbbTV (pour les TV connectées) – pour l’instant en HTML 4 – ne peuvent pas s’appuyer dessus. La gamification des applications, pour employer un autre néologisme du moment, a aussi tendance à éloigner les développeurs des standards, même si on peut créer des jeux 3D avec les standards du web associés à HTML 5 (SVG, Canvas, cf Html5Games ainsi que ces exemples).
La lenteur de la standardisation est malheureusement virale, dans le mauvais sens du terme ! Et cela ne va pas s’améliorer, un nombre croissant de sociétés participantes à ces travaux de normalisation entretenant un double jeu entre leurs plateformes propriétaires et un support affiché des standards ouverts.
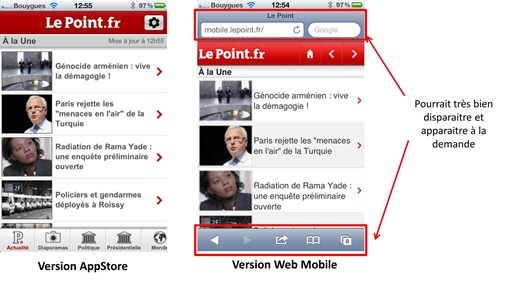
L’autre point est lié à la stratégie d’Apple, suivie des autres éditeurs de plateformes mobiles : les interfaces utilisateurs des navigateurs laissent à désirer, notamment pour le bookmarking. Pourtant, quand on y regarde de près, une application native pour consulter un périodique comme Le Point ci-dessous n’a pas de fonctionnalité différentiée de son équivalent en mode web mobile ! Il resterait juste à faire disparaitre automatiquement l’interface utilisateur du navigateur – ici Safari – et de la faire revenir d’un geste (haut vers bas en haut de l’écran par exemple). Pour y arriver, il faut actuellement installer une application en mode jailbreaké. Pas simple !
Sans compter le coup bas fait aux sites utilisant Flash voire d’autres codecs et plug-ins qui sont invisibles sur iOS, ce qui est insupportable pour les utilisateurs. Une belle manière coercitive de les faire abandonner le web. Leur a-t-on vraiment laissé le choix finalement ? Pas vraiment !
Pourquoi l’Appification de l’Internet est-elle une régression ?
Passons maintenant à la partie “épouvantail” de cet article. L’appification de l’Internet n’est pas juste un danger, c’est une véritable régression par rapport aux fondamentaux du Web et de l’Internet. Pour au moins cinq raisons pratiques que voici :
Dans l’Internet “appifié” et fermé, les contenus ne sont plus “crawlables” donc pas “searchables”. Bye bye les moteurs de recherche comme Google ! Quoi que l’on pense de Google et de sa dominance insolente sur le marché de la recherche, le service de recherche reste indispensable pour trouver ce que l’on cherche au quotidien ! C’est un énorme recul pour les utilisateurs.
Les contenus ne sont plus “agrégeables” ni facilement “curables” pour employer d’horribles néologismes du moment. Cela gêne les éditeurs de ces services mais aussi leurs utilisateurs. Il y a tout de même des bénéficiaires : les éditeurs de contenus qui voient leur matière moins réutilisée par d’autres à leurs dépens.
Enfin, il devient difficile de bookmarker les contenus des applications tout comme d’envoyer un lien à une page dans un email. Le “tag” devient propriétaire, comme le “Like” au sein des applications Facebook.
Les applications des magasins d’applications fonctionnent généralement en silo et ne communiquent pas entre elles. Les hyperliens disparaissent progressivement. Ils étaient l’une des beautés du Web ! Rien n’empêche cependant à une application d’exploiter des API ouvertes d’autres services web. Le risque s’accentue cependant avec les services en cloud, souvent propriétaires de bout en bout comme chez Apple avec iCloud.
Le contrôle de la publication des applications par les plateformes ! Le délai est de plusieurs jours alors qu’il est instantané sur le web. Sans compter le fait que les gestionnaires de ces magasins d’applications ont un droit de regard sur ce qu’il est possible d’y publier. Chez Apple, on ne peut pas y placer d’application qui serait concurrente des outils d’Apple et les applications open source en GPL ne sont pas autorisées ! On a donc des autorités de contrôle et de régulation privées de cet Internet appstorisé. Cf Raphaël Meltz dans “Et nous assistâmes les bras ballants à la privatisation du web”.
Et sans parler de la captation de valeur indue de 30% des applications dans le cas d’Apple. On a beau dire qu’il apportent des clients aux développeurs, le choix n’existe pas puisque l’AppStore est le seul moyen de récupérer une application ! Chez Google au moins, la Market Place d’Android n’est pas le point de passage obligé pour télécharger une application. Les AppStore sont en tout cas aux éditeurs de contenus ce que la grande distribution est aux petits comme les grands producteurs : des points de passage obligés. Attirants pour le consommateur, mais une plaie pour les producteurs. Mais le client a toujours raison !
Sans parler non plus des problèmes de souveraineté que cela peut poser pour les pays !
Le développement s’éloigne des standards ouverts du web. Les plateformes natives des magasins d’applications sont propriétaires et fragmentées. On développe en Objective C chez Apple, en Java chez Google et en .NET, Metro ou XNA chez Microsoft. Sans compter les autres : les plateformes de TV connectées, celles des FAI, Chrome OS, les consoles de jeux, etc. Cela va se manifester dans les compétences acquises et exercées par les développeurs. Ce processus ralentit les efforts de normalisation dans l’univers du web. HTML 5 mobile ne monte pas en puissance assez vite. Cf ces prédictions non réalisées de Fred Cavazza. Malgré “Le Point” et le “New York Times” qui s’y sont mis pour leur édition mobile.
La fragmentation des plateformes mobiles exclut mécaniquement de nombreux utilisateurs lorsque seule la plateforme leader est choisie par les développeurs (iOS). Comme ses parts de marché du leader (Apple) ne sont pas de l’ordre du quasi-monopole tel que celui de Windows sur les PC, son choix exclusif est préjudiciable à au grand nombre d’utilisateurs qui utilisent d’autres plateformes (Android, Windows Phone, Blackberry, etc). Mais d’autres exclusions se font jour comme pour certains handicaps, notamment visuels. Les interfaces tactiles et les applications non construites sur les standards du W3C ne sont pas toujours du meilleur effet pour les personnes affectées, malgré la généralisation des outils de text-to-speech et speech-to-text.
Ce à quoi on peut ajouter deux observations :
Tout d’abord, l’appification de l’Internet met à mal la notion de neutralité du net. Mais malheureusement, le régulateur et les activistes ne s’en préoccupent pas beaucoup. Ils ont concentré leur attention sur les tuyaux et la non-discrimination des services à leur niveau. Alors que la véritable bataille de la neutralité des réseaux se situe dans les couches “hautes”, les couches applicatives.
Ensuite, on peut constater que les thèmes de la mort du PC et la mort du web sont étroitement liées. Ce sont en effet les deux plateformes les plus ouvertes et les plus versatiles de nos environnements numériques. Ce, quel que soit le système d’exploitation pour ce qui est des PC. Toutes les autres plateformes matérielles et logicielles sont moins ouvertes. Que ce soit en termes de choix de système d’exploitation, d’application ou de personnalisation. C’est pour cela que je vois d’un très mauvais œil les tentatives d’appification des desktops et laptops initialisées par Apple et aussi par Google avec Chrome OS. Sans compter Microsoft qui s’apprête à faire de même avec Windows 8.
Un autre scénario est-il possible ?
La réponse est une forme d’utopie : le retour en force des standards du web et le décollage du web mobile au détriment des applications natives des smartphones et tablettes.
C’est évidemment ce que promeut Tim Berners-Lee dans sa tribune parue dans Scientific American en novembre 2010 : “Long Live the Web: A Call for Continued Open Standards and Neutrality” qui traite aussi d’une manière générale de la neutralité des réseaux.
Certains comme Ben Savage prévoient une accélération des évolutions de HTML 5 et de ses évolutions et notamment la capacité des applications web à fonctionner en mode déconnecté. Mais il néglige le nœud gordien de la vitesse de création de ces standards qui est trop lente par rapport aux évolutions du marché et des plateformes propriétaires. Et les manœuvres discrètes mais efficaces des éditeurs de plateformes qui s’arrangent pour que les applications web soient moins pratiques à utiliser que les applications natives.
Certains prédisent que les applications “Web mobile” vont surpasser les applications natives. Pour l’instant, ce n’est pas du tout le cas ! Il faudrait qu’un acteur majeur du mobile fasse un geste pour mieux valoriser les applications web. Cela pourrait être Microsoft mais il n’est pas en position de force (cf à la fin de cet article).
La fondation Mozilla a quant à elle lancé en 2010 une initiative de standardisation de magasins d’application, la “Open Web App” mais l’initiative semble bien isolée pour l’instant. Cf l’interview de Tristan Nitot d’octobre 2011.
On en aurait aussi besoin dans l’univers des TV connectées avec une surcouche d’HbbTV comme évoquée dans “Pour une stratégie européenne de la TV connectée”.
Les associations habituellement très vocales qui défendaient les logiciels libres et les standards ouverts s’étaient vertement battues contre la dominance de Microsoft dans les années 1990 et 2000. Elles étaient entendues. Il semble que dans cette nouvelle bataille, elles aient perdu la voix, ce qui est bien dommage. Elles ont il faut le dire été distraites par la HADOPI, la LOPSSI, les bundles Windows/PC et autres sujets divers. Avant, il n’y avait qu’un diable à combattre, Microsoft. Depuis, ils se sont multipliés et la bataille disperse les troupes !
Dans son opus “Le Hold-up Planéraire” paru en 1998, Roberto Di Cosmo avait ainsi dénoncé les dangers d’une main mise de Microsoft sur l’Internet et la démocratie. Au bout du compte, plus de peurs que de mal puisque l’éditeur n’est plus du tout la force dominante des évolutions de l’Internet. On pourrait même trouver futiles ces procédures antitrust contre l’association système d’exploitation + navigateur qui ont défrayé la chronique pendant une bonne dizaine d’années. Les peurs sont justifiées sur le moment, mais elles s’avèrent à côté de la plaque avec le recul car les menaces se déplacent de manière imprévue. Demain, on se souciera peut-être plus des objets connectés qui nous surveillent ou de l’usage fait de notre ADN numérisé !
Alors, bis repetita ? Plus de peur que de mal cette fois-ci ?
Et si le Père Noël offre à l’un de vos proches une tablette ou un smartphone, rappelez-leur qu’il y a un navigateur web dedans !
![]()
![]()
![]()
Reçevez par email les alertes de parution de nouveaux articles :
![]()
![]()
![]()









































 Articles
Articles
On peut voir le côté positif des contraintes de l’appification comme l’absence d’hypertexte ou le contrôle de publication. C’est la force du Web, ce qui en fait une plate-forme d’innovation, et ce qui assure son avenir à mon sens.
Quelles autres plateformes que le Web (à part peut-être le PC) affichent une telle longévité avec toujours autant d’innovation ? On peut voir la capacité d’une plate-forme à perdurer dans la durée pendant laquelle il est possible d’innover dessus sans moyen, avec juste de la créativité et du talent. Combien de temps a duré cette période sur l’AppStore ? 6 mois, 1 an ? Sur le Web ça fait 20 ans que ça innove. Tant que tous les 3/5 ans il y aura des étudiants qui bousculeront le Web en innovant, cette plate-forme vivra 🙂
Agree. Rien n’est perdu ! Les équilibres changent mais le web ne va pas disparaître, tout comme les PC et l’email. Quand on voit ce qu’il est possible de faire avec HTML 5, il y a de l’espoir et des innovations en perspective ! Au passage, elles ne viennent pas que des étudiants… 🙂
L’AppStore a fêté ses 3 ans. C’est un p’tit jeune en effet.
Le web a véritablement démarré il a 17 ans, avec l’arrivée de Netscape Navigator fin 1994. Même s’il y a eu le précurseur NSCA Mosaic un an avant, bien moins médiatisé et utilisé.
Oui bien sûr je fais dans le cliché (mais régulièrement vérifié) avec l’étudiant qui innove ! Juste, quand émerger sur une plate-forme devient l’affaire de ressources et moyens, et plus de talents et créativité, c’est le début de la fin. Heureusement c’est pas le cas du Web 🙂
Bravo pour la chronique, à mon avis il y a moins à craindre de “l’appstorisation” d’internet que du passage à des plateformes contrôlées par des acteurs non européens qui ont droit de vie ou de mort sur l’innovation. Pas forcément en censurant comme Apple mais simplement en mettant en avant ou pas les applications sur leur boutique.
C’est pour ça que nous construisons une liste d’applications “made in France” afin qu’en cette période de fête les utilisateurs mobiles aient un point de référence!
Le lien: http://frenchapps.fr
Bonsoir,
Bien modestement, puisque peu éclairé au point de vue technique, j’apporterai ma participation en précisant que je ne supporte pas les Apps. J’alimente un Scoop.it via Safari sur iPad ; je le relaie sur Viadeo, l’ausculte sur LinkedIn ou le survole – distraitement – sur Facebook depuis Safari. Cette impression d’être dans des cages – dorées peut-être – sinon que passer par les Applications, cela m’empêche littéralement de respirer…
Merci à Olivier pour son article impressionnant d’autorité.
Serge
Bonjour Olivier,
Merci pour la qualité de cet article que j’ai commencé dans mon app Google Reader et continué sur ton site au format mobile via le navigateur de mon android 🙂
L’appification d’internet risque aussi de s’amplifier de mon point de vue car :
– la génération de revenu peut paraître plus facile ou immédiate en créant une application qu’en monetisant un site web. Ce qui n’est pas forcément vrai 🙂
– les contraintes liées aux apps ne semblent pas si derangeantes pour les utilisateurs qui passent d’une application a l’autre comme on change de site sur internet. L’utilisateur lamda voit-il vraiment une différence ?
Excellent article, à compléter par une n-ième relecture du livre de Jonathan Zittrain, “the future of the internet”.
Question: est-ce que Google – dans sa démarche Android – joue la carte de l’appification du web? Et finalement, qu’on aille dans une direction ou dans l’autre, c’est toujours Google qu’on croisera à la fin, non?
Ah, enfin une analyse poussée, complète et originale. Merci Olivier.
Je ne suis pourtant pas d’accord avec les arguments annoncés. En quoi le web est-il plus ouvert que les applications natives, qui par ailleurs, sont potentiellement développées sur des technologies HTML5 pour leur couche de présentation (compatible Objective-C, android, etc… d’ailleurs, c’est bien pour cela que des acteurs comme Titanium d’Appcelerator existent) ? Le web, c’était quoi avant les boutiques d’applications ? Des navigateurs qui n’affichaient jamais le même site (cf le merveilleux IE6 toujours très présent), le contenu (sans mise à jour de la dernière version Flash, Silverlight, Java, etc…), et qui sont aujourd’hui “distribués” (référencés) par une seule société commençant par G et finissant par oogle…
En quoi développer proche du matériel est-il un problème, une contrainte? En quoi la sélection des apps sur l’app store est-elle une contrainte? Apple n’a pas retiré son navigateur pour autant, et vous pouvez accéder à n’importe quel site… (la contrainte vient plus des gouvernements sur ce point, et leur volonté de contrôle, cf Hadopi, Sopa, etc…)
Le titre est polémique (le web est mort), mais l’idée est très claire. Le Richmedia est mort. Le web tournait au ridicule, par sa lenteur et son absence de standards justement. Pourquoi? Très simple : vous préférez passer 1 minutes pour charger le site mobile de votre client mail et rechercher un email ou lancer votre app en 3 secondes? Vous préférez passer 25 minutes à laver votre vaisselle ou 3 minutes à charger le lave-vaisselle?
Plus sérieusement, Il est clair que HTML5 va finir par s’imposer comme le standard du web et tant mieux. Plein de services non pas besoin de leur app, et la webapp du financial times le prouve parfaitement…
En revanche, je trouve dommage de penser que “l’appification de l’internet est une régression”. Et pour une fois que j’étais d’accord avec les gars de Forrester…
Oui, le web n’est pas parfait mais il évolue tout de même. Il était en effet fragmenté maisncomme on l’utilisait sur des systèmes ouverts et extensibles, c’était supportable. Ca ne l’est plus, au moins chez Apple, qui ne tolère pas ces extensions.
Et il reste à traiter d’autres points évoqués : search, aggrégation, exclusion de certains utilisateurs…
Merci pour cette analyse.
Une précision sur la différence entre application mobile et site web mobile: si on reprend la comparaison entre le site web du Point et l’application du Point, le différence ne se limite pas à la barre de navigation. L’application peut aussi accéder aux fonctionnalités spécifiques du terminal (contacts, GPS, appareil photo, …) ce que ne peut pas faire un site web. Bref, l’application peut proposer une richesse fonctionnelle (notamment liée à l’intégration avec le terminal) que ne pourra pas proposer un site web mobile. Dans ce cas, ce n’est donc pas une régression mais une amélioration de l’expérience utilisateur !
Sur le plan architecture, je crois donc beaucoup à une solution comme PhoneGap (http://phonegap.com) qui permet de développer son application en HTML5/JavaScript tout en l’encapsulant dans une véritable application multi-plate-forme. Je détaille ce type d’architecture sur mon blog mais en synthèse ça permet selon moi d’avoir le meilleur des 2 mondes en attendant que les standards émergent.
Bon point ! Je constate cependant que plein d’applications n’exploitent pas ces fonctionnalites des smartphones. Par ailleurs, HTML5 va en supporter certaines comme la geolocation.
Merci Olivier pour cette analyse!
La fragmentation des plateformes pose problème, mais un problème qui n’a pas de solution n’est pas un problème, n’est ce pas :-)?
En guise de solution, on peut citer par exemple l’approche pronée par le projet Mono supporté par la société Ximian, consistant à porter le coeur de .Net sur, entre autres nombreuses plateformes, (voir http://tirania.org/blog/archive/2011/Dec-21.html) iOS et Android, en laissant la possibilité de les intégrer dans des applications ‘natives’ pour chacune de ces systèmes…
On peut également citer une approche proposée par Google et son projet open source NaCl / PNaCl:
https://developers.google.com/native-client/
Native Client Event: December 8, 2011
http://www.youtube.com/watch?v=g3aBfkFbPWk
consistant à faire tourner des applications natives mais sécurisées ayant accès au contexte HTML de la page dans laquelle elles sont embarquées en ayant accès à une riche bibliothèque de fonctions, intégrant entre autres des capacités 3D.
NaCl fait l’objet d’une activité tierce très soutenue
– la machinerie .Net y est intégrée
– le moteur multiplateforme d’interface utilisateur Qt:
http://qt.nokia.com/
est en cours d’intégration dans NaCl
http://developer.qt.nokia.com/wiki/Qt_for_Google_Native_Client
Ces initiatives me semblent très prometteuses, et font considérer avec ironie la focalisation récente de Microsoft sur HTML5/JS au détriment de .Net, technologie qui aurait pu constituer un formidable socle pour réconcilier les approches apparemment contradictoires sur lesquelles portent votre analyse.
Merci pour cette analyse encore une fois brillante. D’abord une remarque sur un détail :
– “des protocoles non HTML”. Hmmm : http ?
Ensuite, quelques points pour alimenter la discussion :
– Sans faire une pub excessive, Opera fait exactement ce qui est reproché à Safari dans cet article : masquer les barres d’URL en haut, et de navigation en bas (mode “plein écran”). Et effectivement, il n’y a pas d’intérêt à installer toutes ces applis qui se contentent de présenter de l’information web. Ca prend de l’espace mémoire & du cache, de la bande passante, …. pour aucune valeur ajoutée.
– Je vois également une sixième raison à ne pas s’appfier (pour une enseigne commerciale) : le référencement. Dans des appstores à 1 million d’entrée, celui-ci devient très approximatif, et, en l’absence de lien, finira par ne plus être possible. Pour l’instant, toutefois, les entreprises sont dans le “me too” et ne se préoccupent pas de la rationalisation des médiums de communication. Ca ne devrait pas durer (mode optimiste=”on”).
– Enfin, depuis que j’ai ma tablette, j’ai redécouvert le plaisir de l’informatique domestique, là ou le PC ouvert&versatile avait fini par me lasser (par son administration trop présente). Il me faudra du temps (et d’autres arguments) pour faire le chemin inverse !
Bien vu pour HTTP. Ne pas confondre protocole et langage ! C’est corrigé !
La sixième raison est un after-effect de la non “searchabilité” des contenus des applications. Pas de search => pas de SEO ! Et si il existe bien des techniques de référencement des applications dans les appstores, elles ne sont pas “mécanisables” autant que dans le cas du SEO.
J’aimerais mettre en avant deux points :
– le web/html ne coûte pratiquement rien quand le service internet/apps existe donc peu de chance de le voir disparaître; c’est juste une mise en forme des mêmes infos.
le référencement peut être opéré autrement.
– ce sont les utilisateurs qui décident du succès et pas les éditeurs ou les sociétés informatiques.
donc si les apps sont plus pratiques que les sites web, les “fournisseurs d’informations” n’auront pas le choix
“Les applications des magasins d’applications fonctionnent généralement en silo et ne communiquent pas entre elles.”
C’est vrai sur iOS mais c’est faux sur Android ou WindowsPhone. C’était même l’un des arguments de Microsoft lors de la sortie de WindowsPhone7.
Sous Android, le ‘SHARE’ universel est un bon exemple de communication inter-application.
Je me désole également que les gens utilisent de plus en plus Facebook pour toutes leurs télécommunications aux détriments de l’email…
On le voit bien avec Facebook et Apple, les gens utilisent ce qui fonctionnent bien sans vraiment se pré-occuper que 2 sociétés (américaines en plus ;)) contrôlent une grande partie de leur communications.
En fait, heureusement que certaines personnes dans notre entourage ne sont toujours pas sur Facebook car ça nous rappelle à quel point ce site est fermé au niveau des communications.
D’ici là Google aura phagocyté le web !
Excellent article, si rare sur le web..
Je crois surtout que certains constructeurs essaye de miniteliser l’informatique
– Rendre l’univers clos
– Faire que chaque geste de utilisateur lui soit rémunéré.
– Empêcher l’utilisateur d’aller ailleurs (liens rendus internes , soft incompatible entre machines
– Définir ce que l’utilisateur a le droit de faire ou pas.
Bref une totale régression de l’informatique qui a connu son succès (le pc) face au mainframe grace à son ouverture hardware et software…
Il est temps que les journalistes parlent un peu plus de cette descente de l’informatique, qui risquent de conduire à une minitelisation, et une fragmentation incompatible des appareils..
Si l’on avait dit il y a 10 ans que désormais pour installer un logiciel il fallait avoir l’autorisation du constructeur et faire son achat chez ce même constructeur, beaucoup auraient crier au fou..Et pourtant c’est ce qui arrive ou en prend la voie.
L’informatique et le net furent un espace de liberté incroyable , ne la laissons pas aux mains de quelques constructeurs qui souhaitent se l’approprier.
Lorsque la TV fut créée, chaque chaine voulait que le client possède un écran unique s’y attachant.. Ne tombons pas dans ce piège carcéral.
Juste un point de detail sur l’exemple app / web app du Point
sur Safari mobile une ligne de code suffit pour cacher la barre d’adresse du navigateur…cellle ci disparait carrement quand on a ajouté l’appli a l’ecran d’accueil
Sur iOs le coté natif permet une liaison plus ‘intime’ avec l’utilisateur notament grace aux notifications…et a d’autres feedback qu’on peut recuperer en tache de fond. Du coté de l’editeur c’est un plus.