Le thème de l’édition 2010 de LeWeb était “les plateformes”. Un vaste sujet. Il avait un peu disparu de l’agenda mais la trame restait bien visible. Les intervenants ont ainsi couvert différentes incarnations de plateformes : les plateformes de services en ligne, les plateformes logicielles, les plateformes média, les plateformes automobiles, les plateformes de charité et enfin, le cerveau.
Au bout du compte, nous avions droit d’un côté à une mise à jour convenue des offres et priorités de corporations et sociétés bien connues de l’Internet et de la mobilité et de l’autre à la découverte de plateformes originales, la présentation d’Ariel Garten d’Interaxon sur le cerveau ayant remporté le pompon.
Vous trouverez une très bonne description des différentes interventions sur Inframarginal. Je ferais en sorte d’éviter les redites tant que possible. Cet article est aussi un suivi de mon prequel sur les plateformes d’il y a un mois.
L’agenda de LeWeb présentait les différents types de plateforme de manière un peu désordonnée. J’ai donc trié tout cela par catégories et voilà ce que cela donne ! Avec un découpage en plusieurs posts pour faciliter la lecture !
Plateformes de services en ligne
LeWeb étant une conférence “Internet”, il est normal que cette catégorie soit la mieux représentée de toutes. L’alignement est impressionnant car tous les acteurs clés du web étaient présents d’une manière ou d’une autre :
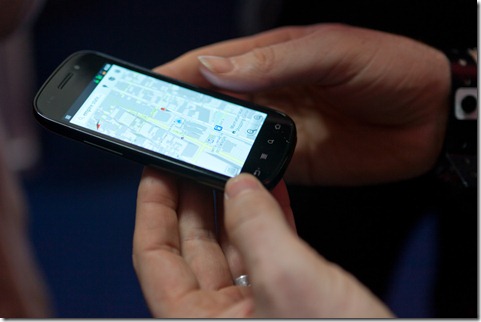
- Google était Gold sponsor de l’événement et avait trois intervenants en plénière : Marisa Mayer qui est maintenant au Comité Exécutif de Google, va bientôt se marier et est en charge des applications mobiles, Nikesh Arora, en charge des ventes et du marketing monde, et enfin Anil Hansjee, en charge des acquisitions pour l’Europe (basé à Londres). Belle brochette et représentation. Google avait aussi une salle dédiée pour des ateliers couvrant de grands pans de son offre et notamment “How YouTube became the home of catch-up TV content in the UK and France”, peut-être un peu survendu. Son stand était d’ailleurs plus la porte d’entrée à ces ateliers qu’autre chose, un bon choix marketing permettant de créer des contacts très utiles. On trouvait une trentaine de personnes dans la salle ce qui est une bonne performance dans la mesure où l’on ne vient pas à LeWeb pour assister à des ateliers que l’on pourrait voir ailleurs. Google est par essence devenu une “platform company”: avec le search exposé sous formes d’APIs, avec ses systèmes d’exploitation Android, Chrome OS et Google TV, avec YouTube, etc. Il a aussi sa conférence développeur annuelle mondiale reprenant la formule courante des Microsoft et autres Sun/Oracle. Comme il se doit, la discussion de Marisa Mayer avec Michael Arrington a surtout porté sur la mobilité. Pour elle, Google propose une vue virtuelle sur l’ensemble du monde, rien que ça (les rues, les livres, etc) ! Avec un de ses acolytes, elle a démontré une version à venir de Google Maps pour mobiles qui fonctionne en mode vectoriel (on se demande pourquoi ce n’était pas déjà le cas…) et en 3D sur le prochain Nexus S. Avec utilisation du compas pour orienter l’image 3D en fonction de celle du mobile et une mise en cache des cartes pour pouvoir fonctionner en mode déconnecté (ci-dessous). Et visiblement seulement pour Android, mais on peut imaginer que cela tournera certainement dans la version iPhone de l’application un de ces jours.
- Facebook était représenté par Ethan Beard, Director du “Facebook Developer Network”, un ancien de MTV et Google qui est depuis trois ans chez Facebook. On n’a finalement pas appris grand chose car le pauvre devait passer son temps à contourner les questions intraitables de Michael Arrington, notamment au sujet de la vie privée. Pourquoi les gens quittent Google ? La société a pas mal évolué. C’est devenu une grosse boite. Les gens recherchent des entreprises plus petites. Ceci étant, Facebook est “la” plateforme du Web par excellence. Si je ne m’abuse, c’est elle qui a autour d’elle le plus grand nombre d’application, un demi million soit le double de l’Apple Store. Et une audience qui chatouille celle de Google avec 500 millions d’utilisateurs. Tout va bien. Circulez !
- Twitter qui était représenté par Jason Goldman, patron des produits, est un autre cas intéressant. C’est pour l’instant plus une infrastructure de service et une plateforme qu’un produit fini dans la mesure où plus des deux tiers de ses utilisateurs l’exploitent au travers d’outils clients comme TweetDeck ou Seesmic. Maintenant que la question de la monétisation se pose, on va probablement voir Twitter montrer les dents sur les applications, éventuellement sectorisées comme dans le sport, pour pouvoir générer des revenus publicitaires. A défaut de pouvoir faire payer les services ou logiciels qui s’appuient sur Twitter. C’est une question récurrente pour les éditeurs de plateformes en recherche soit de source de monétisation soit de croissance. Elle les pousse à jongler avec une stratégie verticale (on monte dans les couches applicatives) et horizontale (la plateforme est ouverte à tous et aux concurrents de ces applications, et on maximise ses revenus par le volume des ventes de la plateforme elle-même).
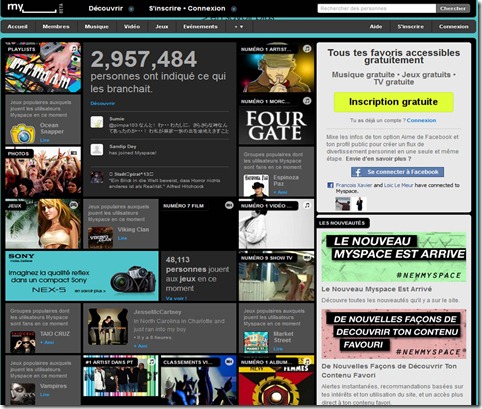
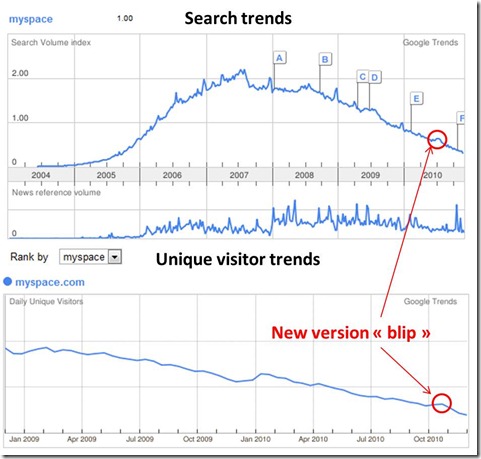
- MySpace est dans une spirale descendante, dépassé par le haut par Facebook et par le bas par les plateformes de contenus comme Spotify. Son CEO Mike Jones, expliquait à un tremblotant Robert Scobble comment il allait la sauver. Une intervention courageuse. La plateforme est dédiée aux loisirs et contenus et ne cherche pas à concurrence les réseaux sociaux généralistes. C’est surtout un outil de découverte de nouveaux contenus. Une nouvelle version est sortie en octobre (ci-dessous en français), mais personne ne l’avait noté. Impression curieuse : à voir cette page, quoi qu’elle contienne, on a envie de dire : c’est foutu. Trop compliqué ! Et un petit coup d’œil (en dessous) sur Google Trends montre que cette nouvelle version n’a pas enrayé la chute d’audience. La pente de la courbe est la même après le lancement qu’avant. Le travers connu de MySpace : avoir un écosystème de contenus mais pas vraiment d’applications, même s’il y a bien un programme développeurs. Les chats font des chats, MySpace appartenant pour l’instant au groupe média News.corp. A killer.
- Automatic avec Matt Mullenweg, son fondateur et Toni Schneider, son CEO. C’est la société qui est derrière WordPress, la solution open source qui héberge ce blog et tant d’autres. Avec 30 millions de blogs et sites, 10% de tous les sites web au monde, la moitié étant hébergés sur wordpress.com et l’autre moitié par les éditeurs. Et avec une audience cumulée de 300 millions d’utilisateurs uniques par mois. L’écosystème de WordPress est très vivant et constitué essentiellement de nombreux plugins qui permettent d’enrichir son site et de templates qui permettent de gérer des formats assez différents, comme de la presse en ligne. Pendant l’intervention, un gars dans la salle me demande qui sont les intervenants. J’indique que ce sont les fondateurs d’Automatic, les créateurs de WordPress. Il me répond : “c’est quoi WordPress ?”. Trompé de conférence ?
- Robert Scobble a démarré fort en demandant à Mitchell Baker de la Mozilla Foundation si elle allait nous sauver d’Apple après nous avoir sauvé de Microsoft (avec Firefox) et comment ils allaient simplifier Firefox qui se fait tailler des croupières par Chrome. En guise de réponse, une démonstration des fonctions 3D réalisées en JavaScript avec Firefox et s’appuyant sur le support d’OpenGL dans les cartes graphiques et sur la balise Canvas d’HTML 5. Avec une vision de l’usage pas orientée “applications” mais “navigation”. Pourquoi pas. Microsoft va supporter Canvas dans Internet Explorer 9, appliquant son habituelle stratégie “embrace and extend” (with Silverlight…). Un partout la balle au centre. Malgré tout, IE perd régulièrement des parts de marché. L’Internet est donc sauvé de la tyrannie. Enfin, c’est ce qui se dit…
S’en suivaient une brochette d’interventions que je n’ai pas toutes vues et que je ne vais pas détailler et qui concernent des solutions Internet à la lisière entre le statut de produit et de plateformes : Paypal, Foursquare, EverNote. Et puis des éditeurs de jeux en ligne : Zynga, PlayFish et Rovio.
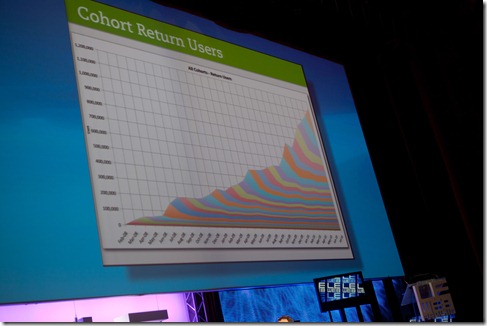
Celle d’EverNote valait le détour avec une présentation d’un modèle de croissance bien rythmé. La solution de prise de notes aura 6 millions d’utilisateurs en fin d’année. Avec 18000 nouveaux utilisateurs par jour. La solution est très populaire en Espagne et au Japon. La boite se porte bien avec un revenu qui croit avec un modèle fremium très efficace. La vision à long terme ? “Gérer la mémoire du monde” ! Big and bold.
Avec tout cela, la vie d’un développeur web consiste de plus en plus à taper dans les APIs des voisins pour créer son service. Cela baisse la barrière à l’entrée pour l’innovation par l’intégration mais se permet pas d’économiser sur la valeur intrinsèque apportée par votre produit. Si vous ne faites qu’intégrer des briques externes, vous ne valez pas grand chose en général !
Dans le post suivant, place aux plateformes de communication et de mobilité.
Tous les articles sur LeWeb 2010 :
LeWeb 2010 – Vue d’ensemble
LeWeb 2010 – Les startups
LeWeb 2010 – Les plateformes 1
LeWeb 2010 – Les plateformes 2
LeWeb 2010 – Les plateformes 3
LeWeb 2010 – Epilogue
![]()
![]()
![]()
Reçevez par email les alertes de parution de nouveaux articles :
![]()
![]()
![]()


































 Articles
Articles