Le blog ﻗOpinions Libresﻗ fait peau neuve dﻗune maniﺣ۷re inhabituelle en ce 4 juillet 2014 ! D’habitude,ﺡ les changements d’un site web portent sur le look et la charte graphique, mais pas forcﺣ۸ment sur les fonctionnalitﺣ۸s. Dans le cas prﺣ۸sent, pas de changement de thﺣ۷me, mais l’ajout d’une fonctionnalitﺣ۸ importante qui manquait et manque souvent : la gestion des photos !
Le blogﺡ intﺣ۷gre maintenant Photo-Folders, un plugin inﺣ۸dit de gestion des photos dﺣ۸veloppﺣ۸ par mes propres soins. Celui-ci permet de les gﺣ۸rer au sein du blog avec une trﺣ۷s grande souplesse et en totale indﺣ۸pendance. Difficile en effet de trouver son bonheur avec la grande majoritﺣ۸ des outils du marchﺣ۸, qu’il s’agisse des services de partage de photos en ligne, des Digital Assets Managers qui sont gﺣ۸nﺣ۸ralement mal reliﺣ۸s aux blogs, ou des plug-ins WordPress de gestion de photos qui sont trﺣ۷s limitﺣ۸s !
Photo-Folders permet ﺣ la fois de naviguer dans les albums utilisﺣ۸s dans les articles comme on le ferait dans un service de partage de photos en ligne et de les relier aux articles du blog sous la forme de liens ou de widgets d’affichage.
L’interface utilisateur a ﺣ۸tﺣ۸ pensﺣ۸e pour fonctionner ﺣ la fois avec le toucher, la souris et le clavier. Le tactile est supportﺣ۸ sur tablettes et smartphones, pour l’instant sous iOS et Android. La souris et le clavier, … sur les navigateurs principaux du marchﺣ۸ et sur PC sous Windows et Linux tout comme sur MacOS comme il se doit.
Je vais vous dﺣ۸crire ici les grandes fonctionnalitﺣ۸s photo ainsi intﺣ۸grﺣ۸es au blog,ﺡ l’origine du plugin et aussi son devenir.
Fonctionnalitﺣ۸s clﺣ۸s de Photo-Folders
Voici pour commencer un petit aperﺣ۶u des fonctionnalitﺣ۸s clﺣ۸s de Photo-Folders qui permet de naviguer dans les plus de 50 000 photos que jﻗai pu produire en parcourant les ﺣ۸vﺣ۸nements du numﺣ۸rique en France et ailleurs depuis 2006 :
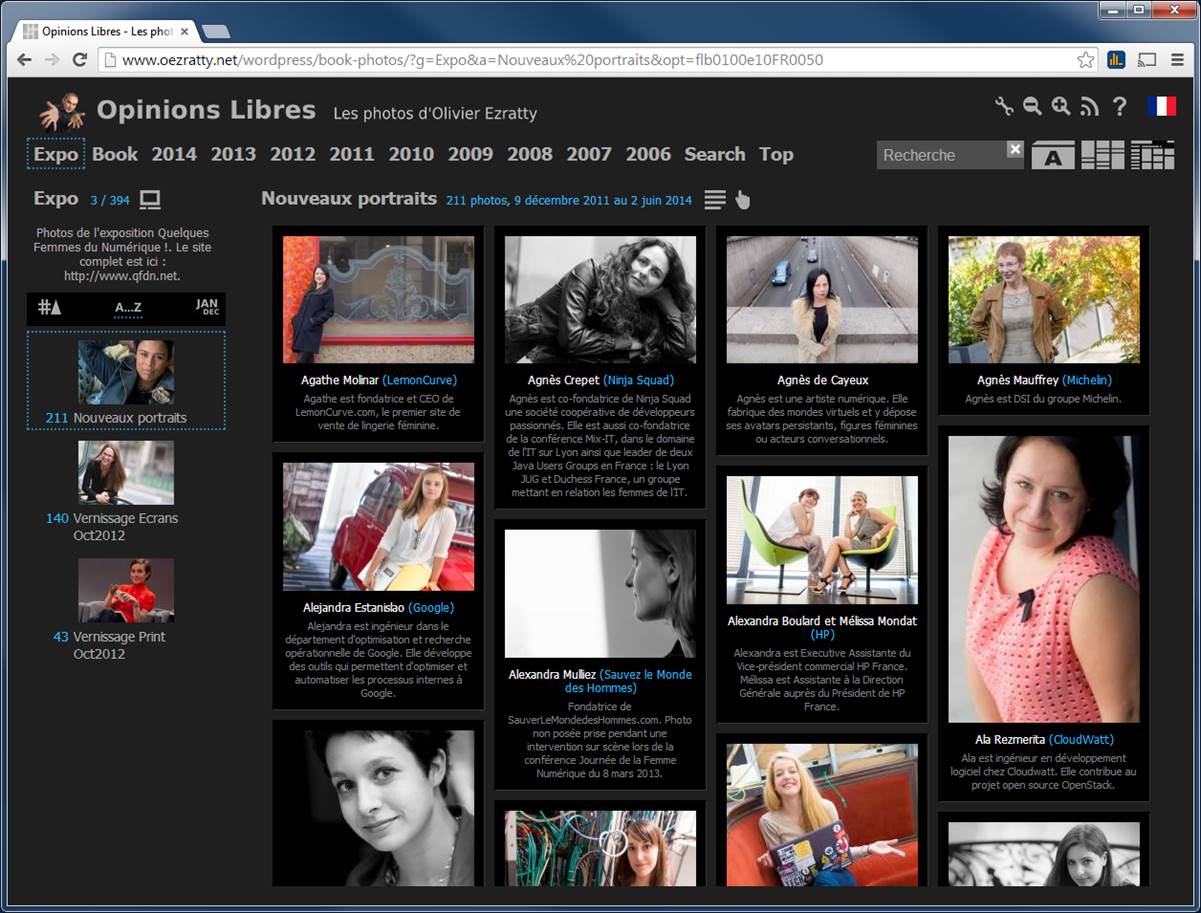
- La navigation ﺣ deux niveaux de rﺣ۸pertoires de photos : les groupes en haut et les albums ﺣ gauche. Cela permet notamment d’organiser ses photos par annﺣ۸es ou sujets et de faciliter la navigation dans ces groupes.
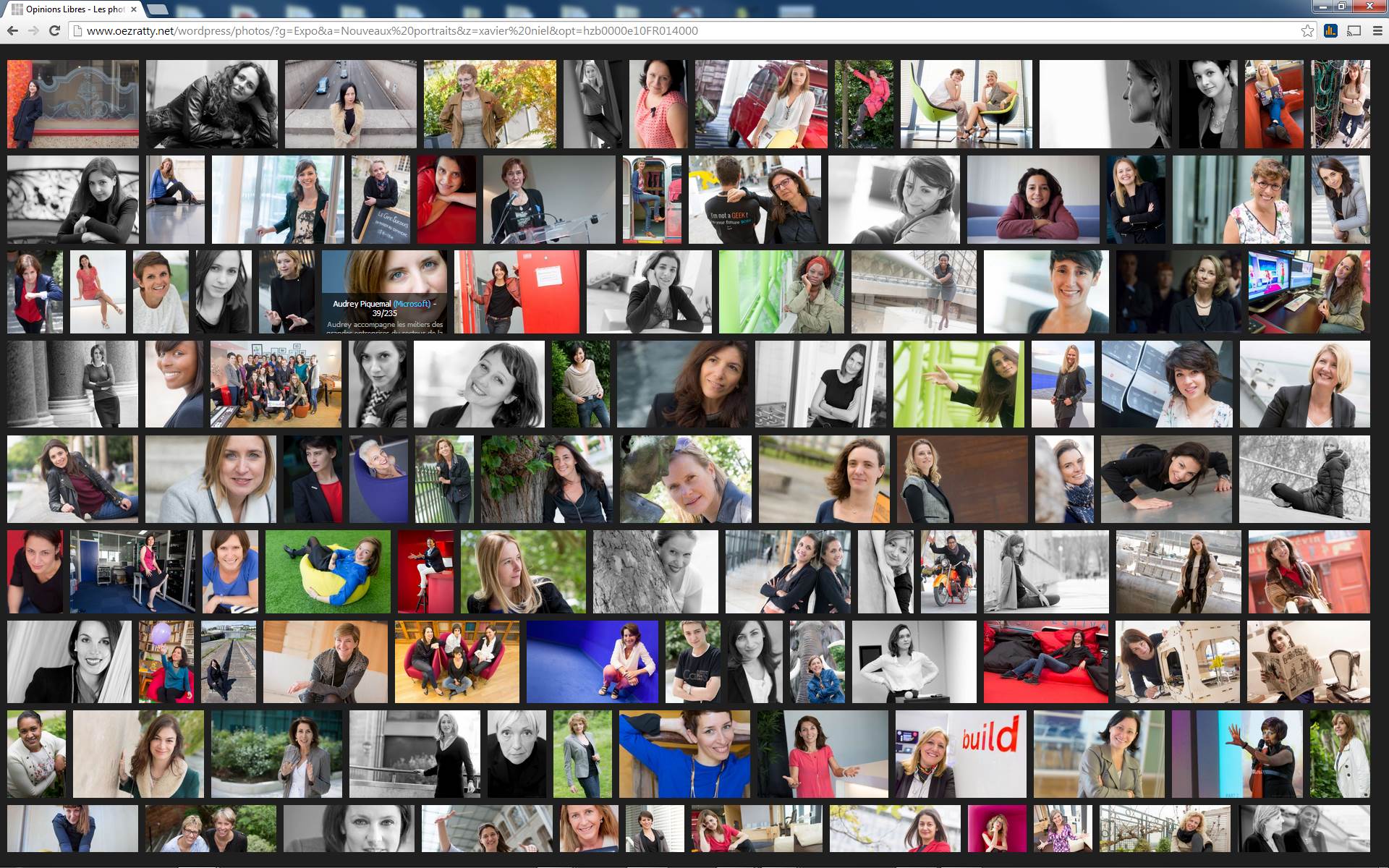
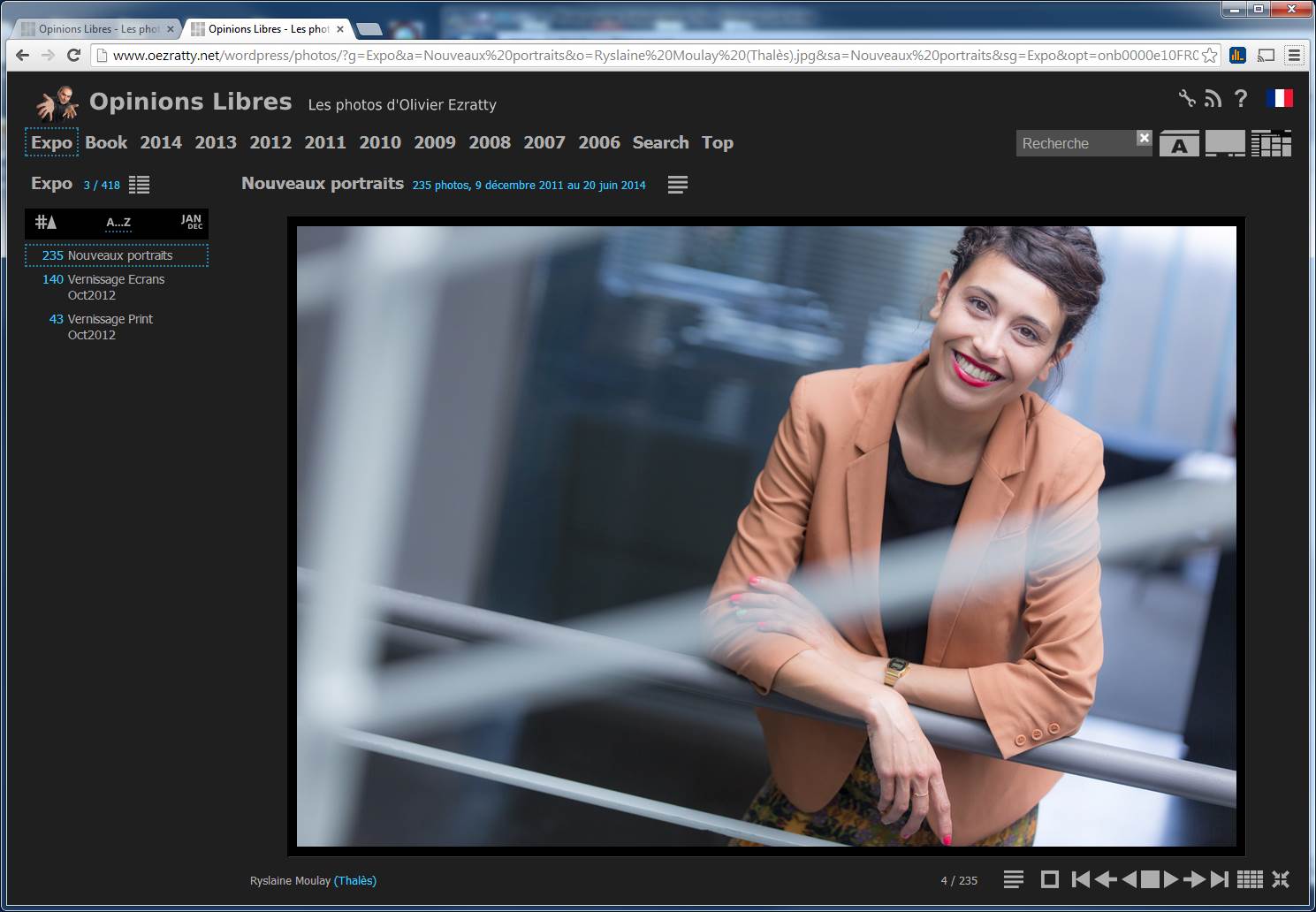
- Laﺡ trﺣ۷s grande souplesse dans les modes dﻗaffichage et de navigation avec un diaporama plein ﺣ۸cran qui fonctionnent notamment sur tablette avec le support du tactile pour passer d’une photo ﺣ l’autre ou d’un mode d’affichage ﺣ l’autre. On peut choisir le mode dﻗaffichage des photos en vignettes (en ligne comme dans Flickr ou Picasa Web Albums, en colonne comme dans Pinterest, en mode planche contact, etc) ainsi que la couleur de fond (blanc ou noir) et le niveau de zoom des vignettes. On peut mﺣ۹me prﺣ۸senter cela en mode plein ﺣ۸cran sans les titres.
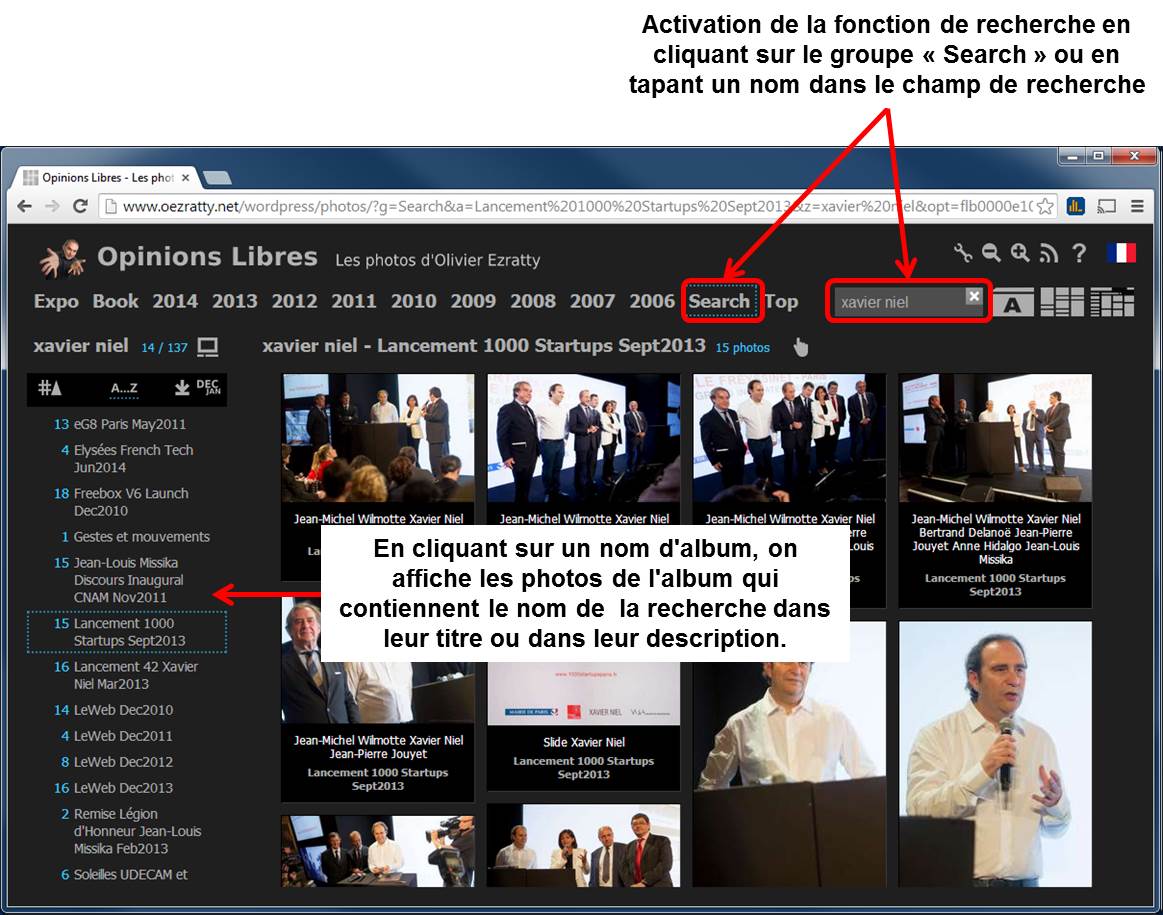
- Une fonction de recherche qui permet de retrouver avec qui une personne est en photo, dans quel ﺣ۸vﺣ۸nement, quelle annﺣ۸e, avec tri par nom ou par nombre de photos. On peut ainsi trouver toutes les photos avec des ﺡ، Jean ﺡﭨ et triﺣ۸es par nombre, ou les “Catherine” qui sont dans tel album. Les rﺣ۸sultats de recherche sont prﺣ۸sentﺣ۸s de la mﺣ۹me maniﺣ۷re que les albums ce qui facilite la navigation dans les rﺣ۸sultats.
- La possibilitﺣ۸ de trier les albums et les rﺣ۸sultats de recherche par nombre de photos, tri alphabﺣ۸tique ou par date de prise des photos. Ceci permet notamment de retrouver les albums les plus rﺣ۸cents dans un groupe, ou dans l’ensemble des albums via la fonction de recherche. Les photos dﻗun album et dﻗun rﺣ۸sultat de recherche peuvent elles-aussi ﺣ۹tre triﺣ۸es par date ou par nom ascendants comme descendants.
- Oﺣﺗ que vous soyez dans un album, en mode plein ﺣ۸cran ou pas, y compris en mode diaporama, vous pouvez sauvegarder l’url dans le navigateur et l’envoyer ﺣ quelqu’un. En cliquant sur le lien, il se retrouvera exactement oﺣﺗ vous ﺣ۸tiez et avec la mﺣ۹me prﺣ۸sentation des photos.
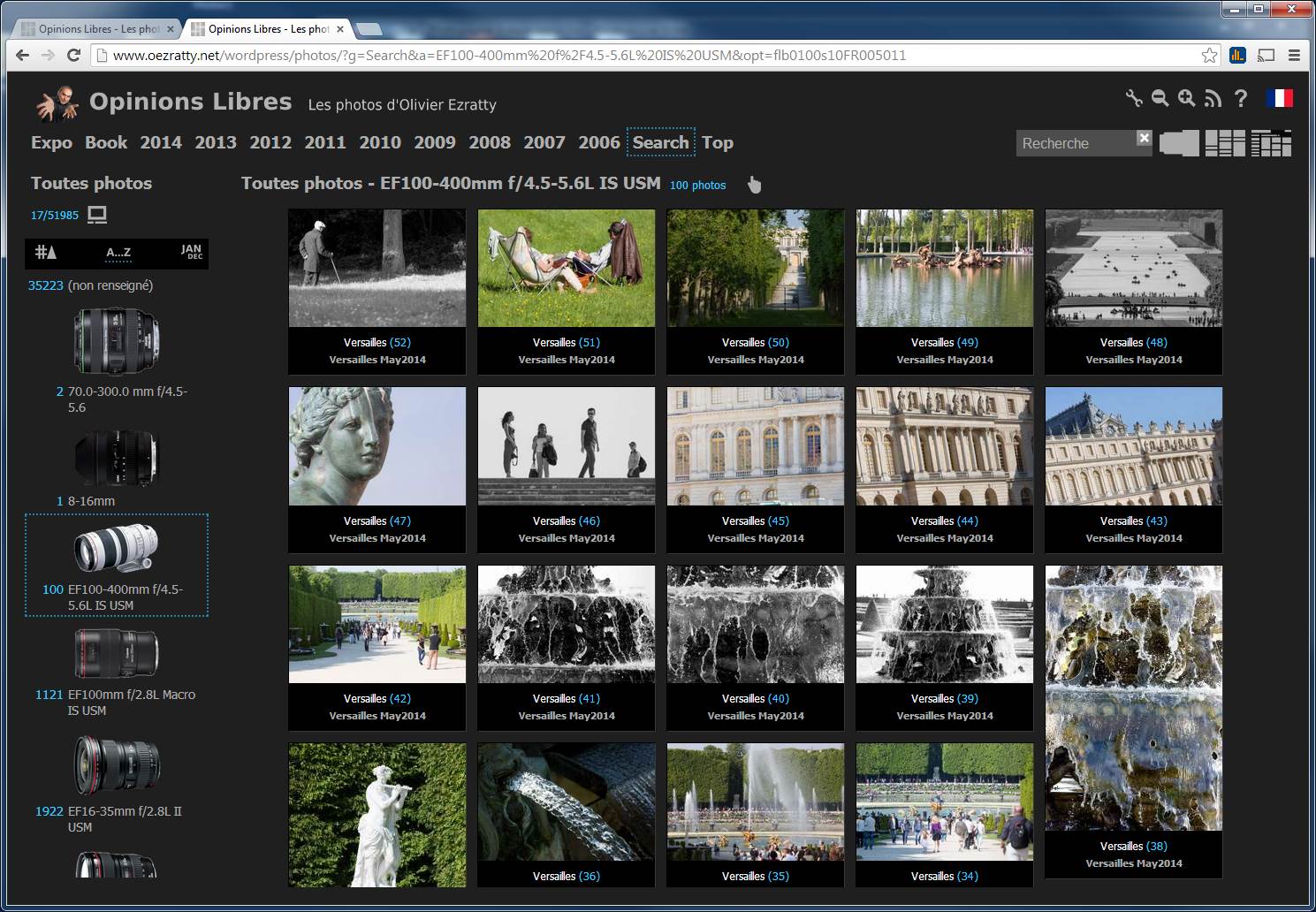
- Visualisation graphique des appareils photos et optiques utilisﺣ۸s pour la prise d’une photo, d’un album, d’un groupe ou de l’ensemble des albums. Avec les autres paramﺣ۷tres de prise de vue (ouverture, vitesse, sensibilitﺣ۸), cela permet de naviguer dans les albums en dﺣ۸couvrant les photos selon la maniﺣ۷re dont elles ont ﺣ۸tﺣ۸ prises. Un bon apprentissage pour les photographes en herbe !
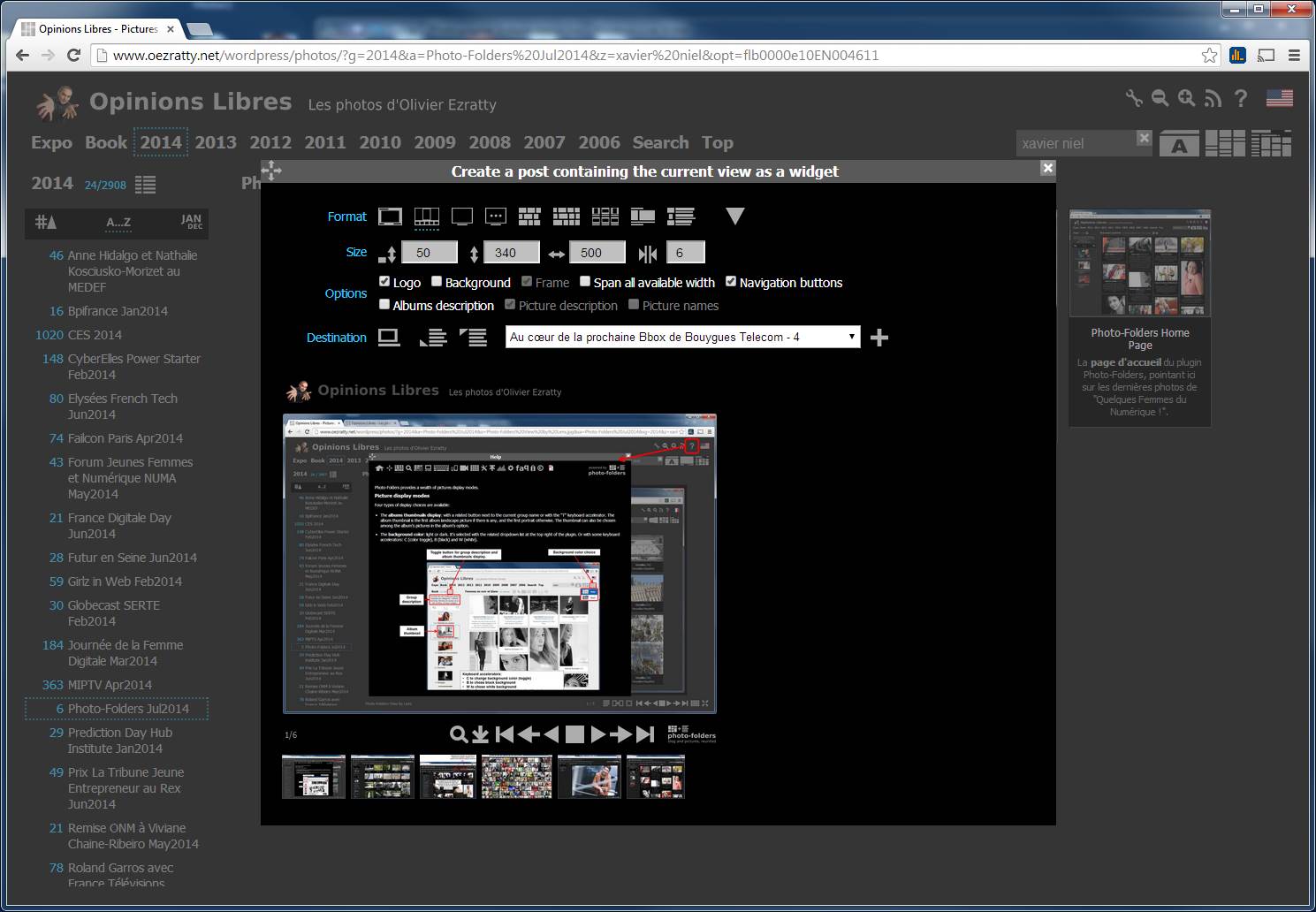
- Lﻗintﺣ۸gration de photos dans un article du blog avec un gﺣ۸nﺣ۸rateur de widgets en proposant pour lﻗinstant neuf de differents. Dans cet article, jﻗutilise le widget qui permet de prﺣ۸senter une seule photo et sa description. Le lien dans la description pointe sur le plugin. En cliquant sur chaque image, on se retrouve dans lﻗalbum qui la contient. Le gﺣ۸nﺣ۸rateur de widget est interactif !
Voici un exemple de widget qui prﺣ۸sente en vignettes et de maniﺣ۷re justifiﺣ۸e les 20 derniﺣ۷res photos d’un album (celui de Quelques Femmes du Numﺣ۸rique !). Et c’est du responsive design, la justification des images s’adaptant ﺣ la largeur de votre navigateur !
- Fonction d’opt-out permettant ﺣ un Internaute de demander ﺣ l’administrateur du site de supprimer une photo et en expliquant pourquoi. Un mail avec le pointeur sur la photo est alors automatiquement envoyﺣ۸ ﺣ lﻗauteur.
- Affichage en responsive design qui s’adapte dynamiquement ﺣ la taille de l’ﺣ۸cran ou de la fenﺣ۹tre du navigateur, y compris sur smartphone et tablettes.
Et des fonctions plus traditionnelles :
- Sﺣ۸lection multiple de photos et actions dessus : tﺣ۸lﺣ۸chargement, envoi d’emails, demande de suppression de photos (pour l’utlisateur, sorte d’opt-out) et suppression (pour l’administrateur).
- Le tﺣ۸lﺣ۸chargement des photos de la sﺣ۸lection en cours, via la demande d’un email comprenant un lien sur un ZIP tﺣ۸lﺣ۸chargeable en HTTP. On peut aussi tﺣ۸lﺣ۸charger des photos sﺣ۸lectionnﺣ۸es une par une dans un album ou un rﺣ۸sultat de recherche.
- Le bookmarking de photos et albums dans les rﺣ۸seaux sociaux (Twitter, Facebook, Pinterest) et la gestion des commentaires Facebook au niveau de chaque photo. Je ne lﻗai pas encore testﺣ۸ en grandeur nature car jusquﻗﺣ prﺣ۸sent le projet ﺣ۸tait ﻗstealthﻗ. On va pouvoir sﻗy lancer ! Et il y a encore fort ﺣ faire de ce cﺣﺑtﺣ۸ lﺣ , notamment pour intﺣ۸grer des boutons de bookmarking dans les widgets.
- Le support des Twitter Cards pour l’affichage de la photo et de son titre lorsque l’on Tweete un lien URL sur l’application.
- De nombreux accﺣ۸lﺣ۸rateurs claviers pour faciliter la navigation lorsqu’on utilise le service sur un micro-ordinateur (PC et Mac).
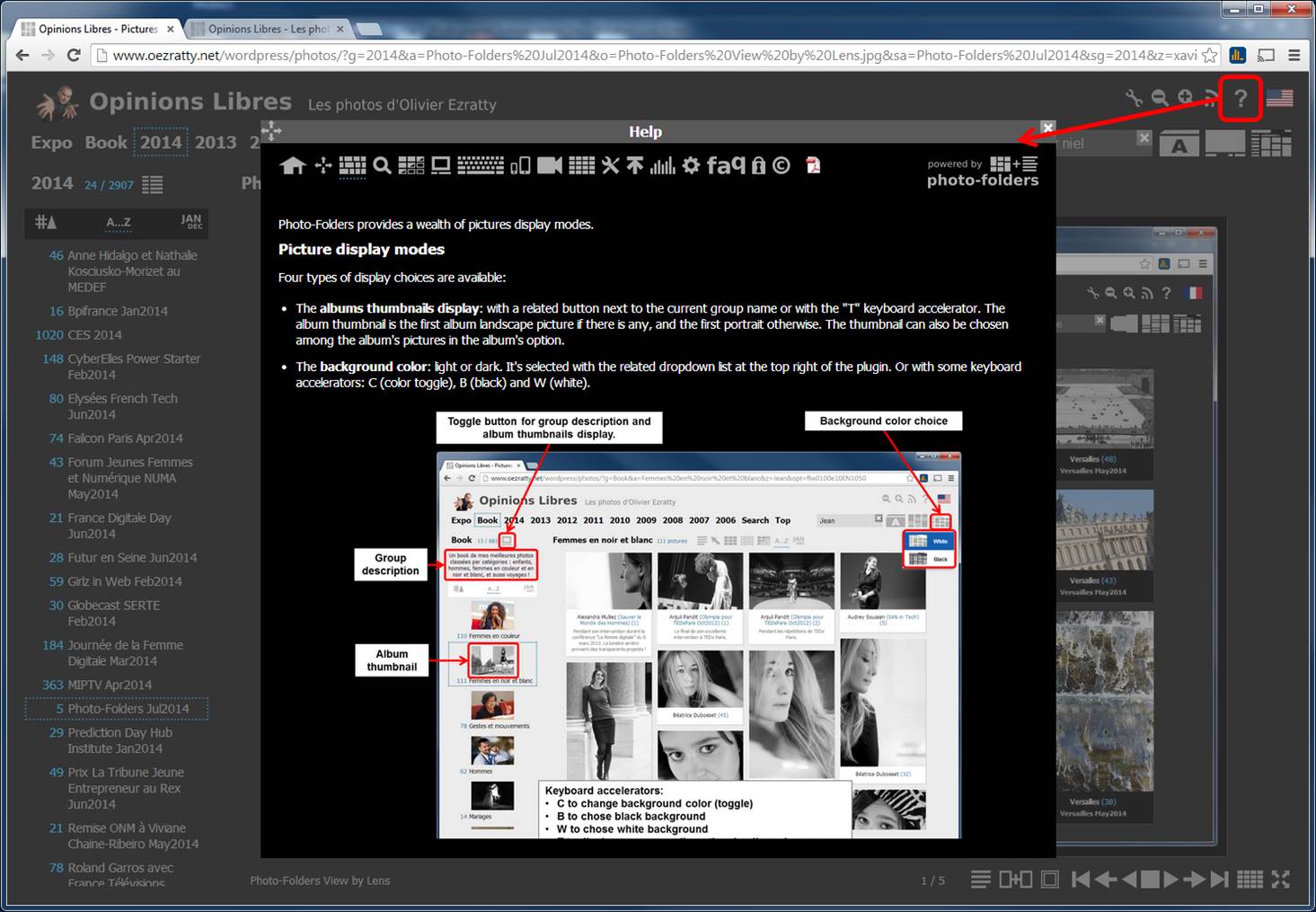
- Un fonctionnement en franﺣ۶ais et en anglais, avec lﻗaide en ligne qui va avec et qui documente toutes les fonctions du plugin. Vous pouvez la consulter dans le plugin et la tﺣ۸lﺣ۸charger sous forme de PDF.
Je ne fais ici quﻗeffleurer la pﺣ۸rimﺣ۷tre du plugin. Il est trﺣ۷s riche avec notamment tout un tas de fonctionnalitﺣ۸s destinﺣ۸es ﺣ lﻗadministrateur du site.
Pourquoi ce plug-in ?
La crﺣ۸ation de ce plug-in a ﺣ۸tﺣ۸ motivﺣ۸e par mes besoins : ﺣ la fois bloggeur rﺣ۸gulier, photographe, crﺣ۸ant des liens frﺣ۸quents entre les articles et les photos, notamment lors de la couverture d’ﺣ۸vﺣ۸nements dans l’ﺣ۸cosystﺣ۷me numﺣ۸rique. Je n’ai jamais trouvﺣ۸ de solution permettant de bien gﺣ۸rer ses photos en ligne en relation avec son blog.
Flickr, Picasa, Instagram, Facebook, Smugmug ou tel ou tel plug-in WordPress ? Impossible de faire ce que je souhaitais dans ces outils. Aucun ne sﻗintﺣ۷gre bien ﺣ un blog comme les fonctions prﺣ۸cﺣ۸dentes. Un widget de Picasa pour un blog ? Oui, si votre blog est chez Google ! Publier ses albums dans Facebook ? Bien pour les commentaires, mais il n’utilise mﺣ۹me pas les noms des fichiers et impose d’indiquer ﺣ la main les noms des personnes dans les photos, des donnﺣ۸es qui ne peuvent pas sortir de Facebook, d’oﺣﺗ un enfermement inﺣ۸vitable ! Des fonctions de recherche ? On en trouve mais pas structurﺣ۸es comme ici, par annﺣ۸e et par album, mﺣ۹me en gﺣ۸rant bien ses tags. Lﻗaffichage des appareils photos et objectifs dﻗun album ? Vous pouvez courir ! Le support convenable des tablettes ? Ca ne court pas les rues et, lorsquﻗil existe, les fonctionnalitﺣ۸s sont rudimentaires. La gestion de plusieurs niveaux de dossiers ? Elle nﻗexiste ni chez Picasa et Flickr. Tous les albums sont ﻗﺣ platﻗ. Et la possibilitﺣ۸ dﻗuploader plusieurs albums dﻗun coup avec toute une arborescence de dossiers ? Aucun systﺣ۷me en ligne ne le permet, sauf le stockage en ligne type Dropbox, mais ces derniers ne sont pas bien faits pour gﺣ۸rer des galeries de photos !
De l’autre cﺣﺑtﺣ۸, il existe des “Digital Assets Managers” tels que ceux d’Orphea et Gallery Server Pro. Ils sont trﺣ۷s bien faits pour gﺣ۸rer des images et des vidﺣ۸os et les commercialiser. Ils sont par contre souvent moins sophistiquﺣ۸s du cﺣﺑtﺣ۸ des outils de consultation, qu’il s’agisse de la version site web et applications mobiles ou bien de l’intﺣ۸gration dans des sites web. Enfin, la majoritﺣ۸ des outils du marchﺣ۸ sont des solutions en cloud qui limitent le contrﺣﺑle de ses donnﺣ۸es. Photo Folders se dﺣ۸marque par un contrﺣﺑle total donnﺣ۸ ﺣ son utilisateur et pas l’absence de crﺣ۸ation de donnﺣ۸es propriﺣ۸taires et fermﺣ۸es.
Je publiais jusqu’ﺣ il y a peu de temps mes albums photos dans les galeries de Darqoom, une startup nantaise dont jﻗai ﺣ۸tﺣ۸ membre du board entre 2009 et mi-2013. En octobre 2013, la sociﺣ۸tﺣ۸ a ﺣ۸tﺣ۸ cﺣ۸dﺣ۸e ﺣ un repreneur qui a arrﺣ۹tﺣ۸ lﻗactivitﺣ۸ ﻗwebﻗ de la sociﺣ۸tﺣ۸ pour se concentrer sur lﻗactivitﺣ۸ dﻗimpression professionnelle en mode ﻗb-to-bﻗ. Rﺣ۸sultat, mes photos nﻗy sont plus disponibles depuis ce moment-lﺣ . En attendant, jﻗai publiﺣ۸ quelques albums sur Facebook, ce qui prﺣ۸sentait lﻗavantage de gﺣ۸nﺣ۸rer une activitﺣ۸ sociale mais en me faisant perdre le contrﺣﺑle de mes photos et surtout de leur mode de prﺣ۸sentation.
Le virus du dﺣ۸veloppement logiciel
Jﻗai dﺣ۸marrﺣ۸ le dﺣ۸veloppement de Photo-Folders en mai 2012, ressentant le besoin de devenir autonome dans la gestion des mes photos. Pourquoi donc peut-on contrﺣﺑler ﺣ۸troitement ce que lﻗon publie au niveau texte dans son blog et pas au niveau de ses photos ? Pourquoi le web doit-il ﺣ۹tre si centralisﺣ۸ au niveau de la gestion de la publication des photos ? Cﻗest une question qui mﻗa taraudﺣ۸ et je me suis dit quﻗil serait intﺣ۸ressant de tester une approche dﺣ۸centralisﺣ۸e.
Comme je lﻗﺣ۸voquais dans ﻗComment valoriser les dﺣ۸veloppeursﻗ en avril 2014, je suis moi-mﺣ۹me un ancien dﺣ۸veloppeur. Le virus du dﺣ۸veloppement logiciel ne mﻗa jamais quittﺣ۸. Jﻗai fait une sﺣ۸rieuse rechute avec le dﺣ۸veloppement de Photo-Folders.ﺡ Cﻗest devenu plutﺣﺑt dﺣ۸vorant. Ce logiciel a reprﺣ۸sentﺣ۸ plus de 5 hommes-mois ﺣ۸talﺣ۸s sur 2 ansﺡ ! Sans m’empﺣ۹cher de faire le resteﺡ !
Au dﺣ۸part, ce nﻗﺣ۸tait quﻗun petit challenge personnel du genre ﻗet si cﻗﺣ۸tait possibleﻗ۵ﻗ !
Et si je pouvais apprendre ﺣ dﺣ۸velopper une application Web complﺣ۷te ? Et si, au passage, je pouvais dﺣ۸montrer quﻗil est possible de sﻗaffranchir des plateformes propriﺣ۸taires iOS et Android pour supporter les tablettes et smartphones, grﺣ۱ce notamment ﺣ HTML5 ? Et si je pouvais retrouver mon indﺣ۸pendance ﺣ la fois comme bloggeur et comme photographe amateur ? Et si je pouvais mieux intﺣ۸grer mes photos dans mes articles ? Et siﻗ۵ cela pouvait en plus servir ﺣ dﻗautres ?
Sans ﺣ۸chﺣ۸ance particuliﺣ۷re et sans soucisﺡ de financement puisquﻗil ne sﻗagit que de temps personnel et de passion, je me suis lancﺣ۸ dans ce dﺣ۸veloppement. J’ai ﺣ۸videmment rencontrﺣ۸ un nombre incalculable de difficultﺣ۸s techniques : pour la sﺣ۸curitﺣ۸, pour la performance, pour la navigation dans les photos, pour le support du tactile, pour l’intﺣ۸gration dans les articles, pour la gestion des caractﺣ۷res spﺣ۸ciaux. Et ce n’est jamais terminﺣ۸ ! J’ai une todo list pouvant m’occuper encore de longs mois.
Jﻗai montrﺣ۸ le rﺣ۸sultat au fil de lﻗeau ﺣ un tas de personnes qui mﻗont souvent encouragﺣ۸ et parfois dﺣ۸couragﺣ۸, comme cela arrive ﺣ tous lesﺡ entrepreneurs. J’ai entendu autant de conseils diffﺣ۸rents de personnes rencontrﺣ۸es sur ce que je devais en faire. Pas mal de fonctionnalitﺣ۸s viennent de propositions et idﺣ۸es des uns et des autres.
Jﻗavais ﺣ۸videmment aussi en tﺣ۹te toutes les recommandations prodiguﺣ۸es dans le Guide des Startups sans pour autant avoir de projet entrepreneurial dans la peau. Quid de la focalisation ? Quid du test rapide sur le marchﺣ۸ ? Du lean startup ? Du fail fast ? Jﻗai presque tout fait ﺣ lﻗenvers ! Mais voilﺣ un rﺣ۸sultat tout de mﺣ۹me sympathique. Je suis ﺣ la fois suffisamment satisfait du rﺣ۸sultat pour le rendre disponible, et insatisfait pour me rassurer de ce que je n’ai pas attendu trop longtemps pour le faire !
Lﻗarchitecture de Photo-Folders
Photo-Folders est construit actuellement comme un plugin de WordPress, dﺣ۸veloppﺣ۸ en PHP cﺣﺑtﺣ۸ serveur et en HTML5 / JavaScript / jQuery / JSON / AJAX cﺣﺑtﺣ۸ client. Cﻗest une architecture trﺣ۷s traditionnelle, liﺣ۸e aux contraintes de WordPress. Dﻗautres CMS pourraient-ils ﺣ۹tre supportﺣ۸s ? Cﻗest toujours techniquement possible. Mais comme WordPress domine largement le marchﺣ۸ des sites web et des blogs, Photo-Folders couvre bien les besoins d’un grand nombre de sites qui pourraient un jour l’utiliser.
Le logiciel pourrait-il devenir un service indﺣ۸pendant, en mode SaaS ? On me pose souvent la question et ma rﺣ۸ponse est plutﺣﺑt nﺣ۸gative car en devenant indﺣ۸pendant, et centralisﺣ۸, il deviendrait ﺣ la fois bien plus complexe et surtout, perdrait un grand nombre de ses fonctionnalitﺣ۸s, notamment celles qui crﺣ۸ent un lien ﺣ۸troit entre les albums et les articles, qui permet de savoir lesquels sont dans lesquels. Et trouver par exemple ﺣ partir d’un album, les articles qui y font rﺣ۸fﺣ۸rence. Allez faire cela avec un outil de partage de photos du marchﺣ۸ fermﺣ۸ comme ils le sont tous ?
Lﻗintﺣ۸gration de Photo-Folders dans Opinions Libres
Dorﺣ۸navant, lorsque je publierai un album, cela sera dans lﻗinstance de Photo-Folders rattachﺣ۸e au blog Opinions Libres. La sidebar du blog ﺣ droite indique maintenant la liste des derniers albums publiﺣ۸s ou modifiﺣ۸s et vous pouvez en cliquant sur leur vignette directement y accﺣ۸der. C’est l’un des widgets de Photo-Folders !
Jﻗai mﺣ۹me mis ﺣ jour tous les articles qui pointaient sur un album sur Darqroom ou ailleurs pour les faire pointer sur Photo-Folders. Avec une fonction de migration semi-automatisﺣ۸e dﺣ۸veloppﺣ۸e pour Photo-Folders et qui pourrait s’appliquer ﺣ d’autres systﺣ۷mes de partage de photos !
Et aprﺣ۷s ?
Vous aimeriez peut-ﺣ۹tre intﺣ۸grer ce plug-in dans votre blog ? Idﺣ۸e intﺣ۸ressante ! Je vais dans le courant de lﻗﺣ۸tﺣ۸ voir les rﺣ۸actions des utilisateurs. Certains seront un peu dﺣ۸routﺣ۸s et il y aura certainement des ajustements ﺣ faire.
Ensuite, je lancerai une petite beta privﺣ۸e du plugin pour ceux qui seraient intﺣ۸ressﺣ۸s ﺣ lﻗintﺣ۸grer dans leur blog. Je vais aussi lancer un site web dﺣ۸diﺣ۸ sur le plugin.
Aprﺣ۷sﻗ۵ on verra !
En attendant la suite, vous pouvez commencer parﺡ parcourir mes 52 000 photos publiﺣ۸es dans Photo-Folders ! Vous y retrouvez les photos de l’initiativeﺡ Quelques Femmes du Numﺣ۸rique !” (aussi visibles sur http://www.qfdn.net), mon book (mes photos prﺣ۸fﺣ۸rﺣ۸es classﺣ۸es par catﺣ۸gories) et ensuite les ﺣ۸vﺣ۸nements classﺣ۸s par annﺣ۸e.
![]()
![]()
![]()
Reﺣ۶evez par email les alertes de parution de nouveaux articles :
![]()
![]()
![]()





































 Articles
Articles
Aujourd’hui, c’est aussi le “Photographer Independance Day”, allez-voir pourquoi ici : http://t.co/ES1WY9jseS
oh le mega soft photo codﺣ۸ par Olivier Ezratty depuis 2 ans ! “”Photographer Independance Day” de @olivez sur http://t.co/V7zcfiKJQ4
Trﺣ۷s sympa ce plugin, comptez vous le mettre a disposition gratuitement pour d’autres sites web ?
A disposition, peut-ﺣ۹tre.
Mais pourquoi faudrait-il que ce soit gratuitement ? Cela reprﺣ۸sente 5 mois de travail.
Puis-je vous commander aussi 5 mois de travail gratuit comme ﺣ۶a pour voir ?
Bonjour Olivier et bravo pour le travail rﺣ۸alisﺣ۸ ! Pour avoir vu une des toutes premiﺣ۷res versions de ton outil de gestion des photos, je reconnais qu’il y a eu un gros travail de fait depuis pour en arriver lﺣ .
Le blogueur que je suis aussi a les mﺣ۹mes problﺣ۷mes de gestion de photos que tu ﺣ۸voques et encore je ne parle mﺣ۹me pas de mon autre blog sur la photo !
Je vois lﺣ egalement une alternative aux solutions hﺣ۸bergﺣ۸es actuelles qui permettrait aux photographes de mettre en ligne leurs images tout en gardant le contrﺣﺑle, ce que peut savent faire.
Bon courage pour la suite !
JC
Bluffant: Photo-Folders, le plugin inﺣ۸dit de gestion des photos pour WordPress & autres dﺣ۸veloppﺣ۸ par @olivez http://t.co/g0NM85zclx
Olivier Ezratty (@olivez) a un gros avantage sur moi, il fait lui mﺣ۹me son plug in photo ﻭ http://t.co/l71BN1HRWQ
On en veut encore traitﺣ۸ de cette maniﺣ۷re. Sympa.
excellent travail
si je peux avoir votre mail pour contact
A dﺣ۸couvrir #PhotoFolders, un plugin inﺣ۸dit de gestion de photos dﺣ۸veloppﺣ۸ par @olivez http://t.co/29bsLlyL5q ﻗ۵ ﻗ۵#photo (cc @Wilfrid_Esteve)
Je dﺣ۸couvre avec 5 mois de retard.. “Photographer Independence Day” http://t.co/QLEgJxTjhG bravo @olivez ﻭ
“Photographer Independence Day” de @olivez sur http://t.co/EdjQSNxm6c
Bravissimo, gﺣ۸nial outil !!!