Le blog ãOpinions Libresã fait peau neuve dãune maniû´re inhabituelle en ce 4 juillet 2014 ! D’habitude,ô les changements d’un site web portent sur le look et la charte graphique, mais pas forcûˋment sur les fonctionnalitûˋs. Dans le cas prûˋsent, pas de changement de thû´me, mais l’ajout d’une fonctionnalitûˋ importante qui manquait et manque souvent : la gestion des photos !
Le blogô intû´gre maintenant Photo-Folders, un plugin inûˋdit de gestion des photos dûˋveloppûˋ par mes propres soins. Celui-ci permet de les gûˋrer au sein du blog avec une trû´s grande souplesse et en totale indûˋpendance. Difficile en effet de trouver son bonheur avec la grande majoritûˋ des outils du marchûˋ, qu’il s’agisse des services de partage de photos en ligne, des Digital Assets Managers qui sont gûˋnûˋralement mal reliûˋs aux blogs, ou des plug-ins WordPress de gestion de photos qui sont trû´s limitûˋs !
Photo-Folders permet û la fois de naviguer dans les albums utilisûˋs dans les articles comme on le ferait dans un service de partage de photos en ligne et de les relier aux articles du blog sous la forme de liens ou de widgets d’affichage.
L’interface utilisateur a ûˋtûˋ pensûˋe pour fonctionner û la fois avec le toucher, la souris et le clavier. Le tactile est supportûˋ sur tablettes et smartphones, pour l’instant sous iOS et Android. La souris et le clavier, … sur les navigateurs principaux du marchûˋ et sur PC sous Windows et Linux tout comme sur MacOS comme il se doit.
Je vais vous dûˋcrire ici les grandes fonctionnalitûˋs photo ainsi intûˋgrûˋes au blog,ô l’origine du plugin et aussi son devenir.
Fonctionnalitûˋs clûˋs de Photo-Folders
Voici pour commencer un petit aperûÏu des fonctionnalitûˋs clûˋs de Photo-Folders qui permet de naviguer dans les plus de 50 000 photos que jãai pu produire en parcourant les ûˋvûˋnements du numûˋrique en France et ailleurs depuis 2006 :
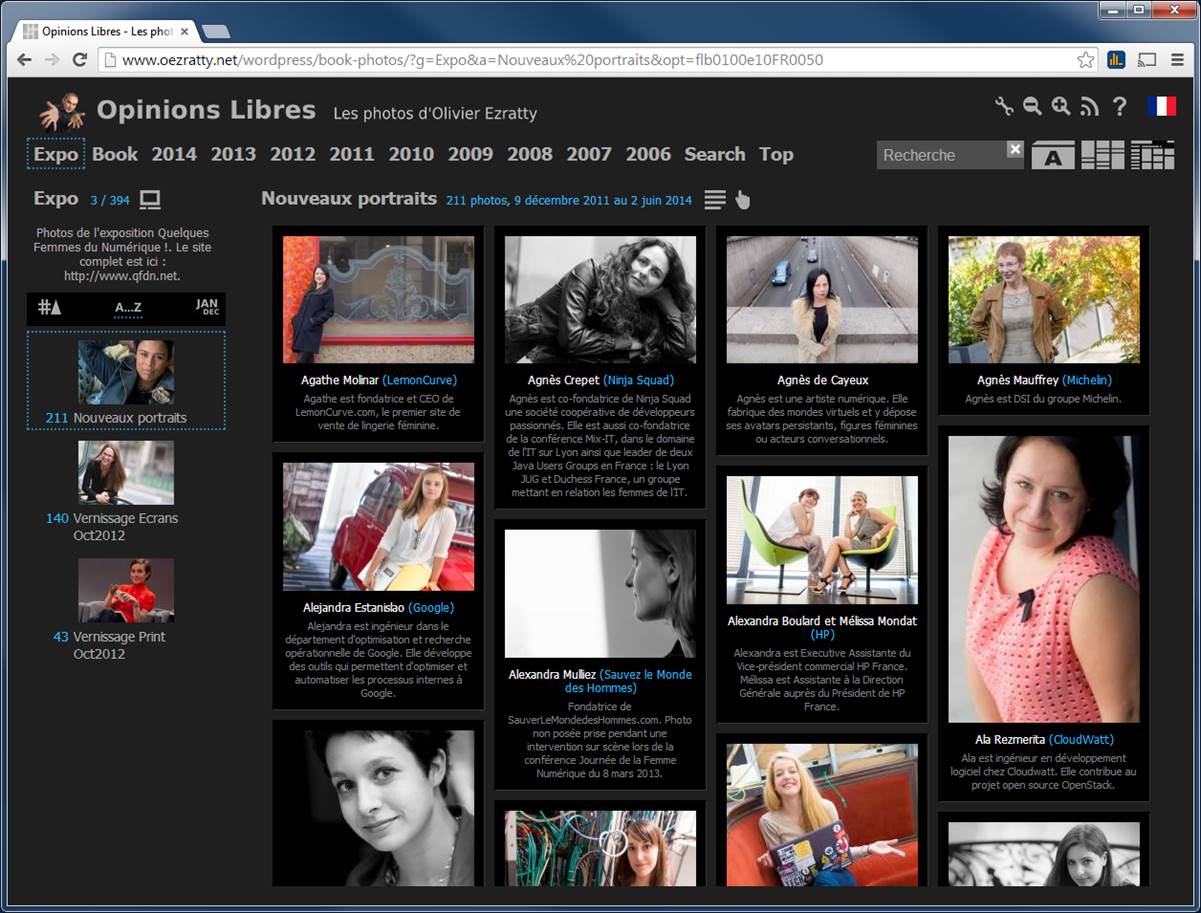
- La navigation û deux niveaux de rûˋpertoires de photos : les groupes en haut et les albums û gauche. Cela permet notamment d’organiser ses photos par annûˋes ou sujets et de faciliter la navigation dans ces groupes.
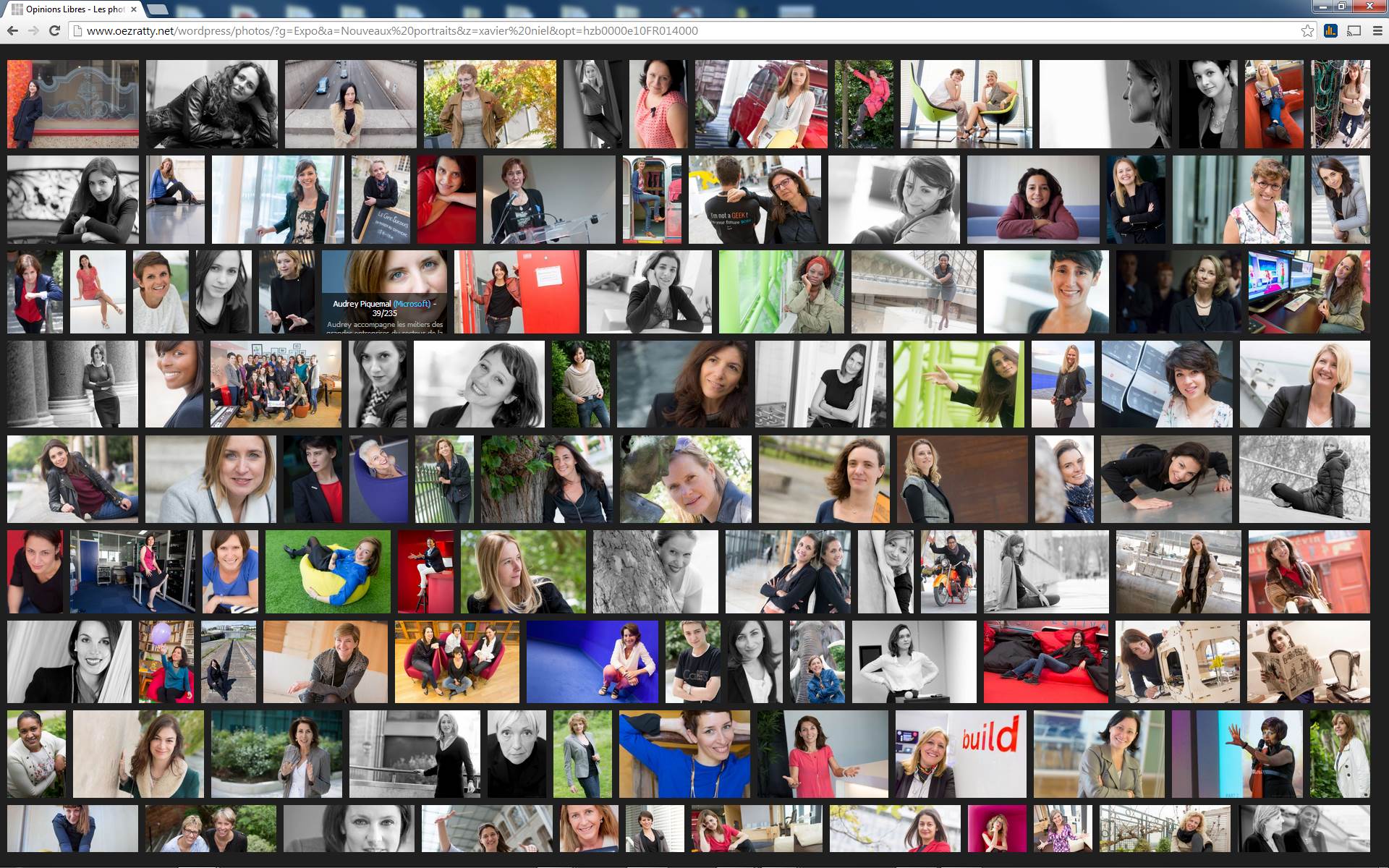
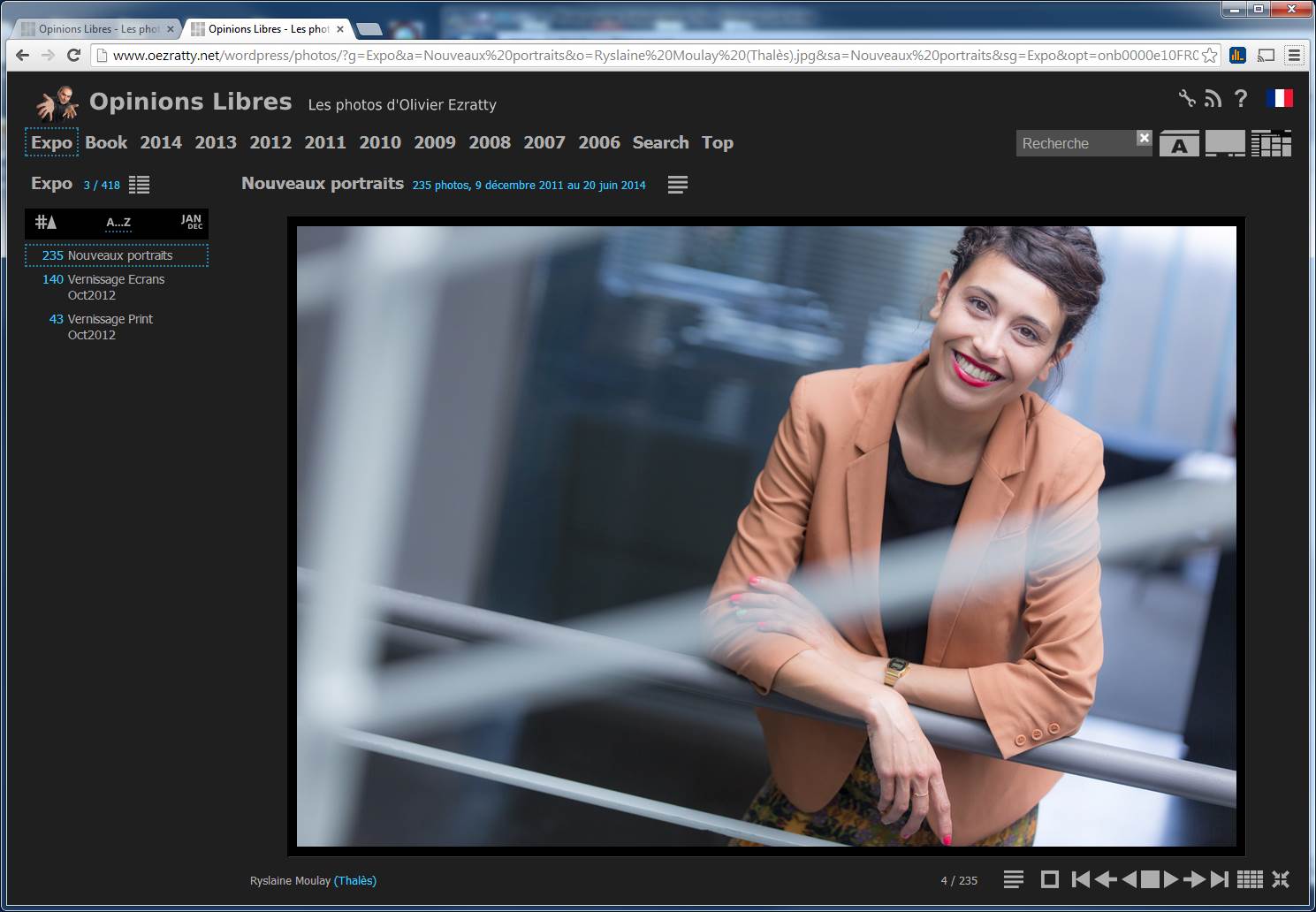
- Laô trû´s grande souplesse dans les modes dãaffichage et de navigation avec un diaporama plein ûˋcran qui fonctionnent notamment sur tablette avec le support du tactile pour passer d’une photo û l’autre ou d’un mode d’affichage û l’autre. On peut choisir le mode dãaffichage des photos en vignettes (en ligne comme dans Flickr ou Picasa Web Albums, en colonne comme dans Pinterest, en mode planche contact, etc) ainsi que la couleur de fond (blanc ou noir) et le niveau de zoom des vignettes. On peut mûˆme prûˋsenter cela en mode plein ûˋcran sans les titres.
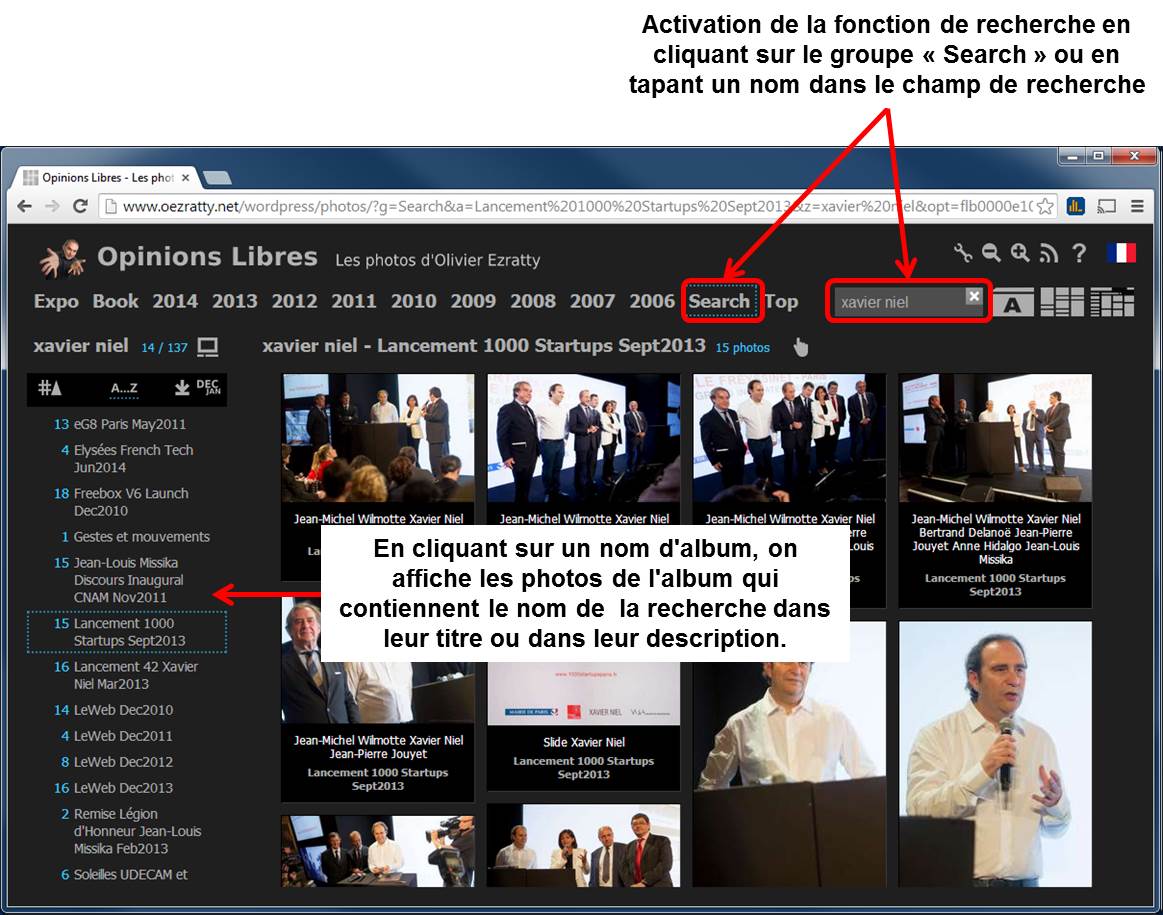
- Une fonction de recherche qui permet de retrouver avec qui une personne est en photo, dans quel ûˋvûˋnement, quelle annûˋe, avec tri par nom ou par nombre de photos. On peut ainsi trouver toutes les photos avec des ô¨ Jean ô£ et triûˋes par nombre, ou les “Catherine” qui sont dans tel album. Les rûˋsultats de recherche sont prûˋsentûˋs de la mûˆme maniû´re que les albums ce qui facilite la navigation dans les rûˋsultats.
- La possibilitûˋ de trier les albums et les rûˋsultats de recherche par nombre de photos, tri alphabûˋtique ou par date de prise des photos. Ceci permet notamment de retrouver les albums les plus rûˋcents dans un groupe, ou dans l’ensemble des albums via la fonction de recherche. Les photos dãun album et dãun rûˋsultat de recherche peuvent elles-aussi ûˆtre triûˋes par date ou par nom ascendants comme descendants.
- Oû¿ que vous soyez dans un album, en mode plein ûˋcran ou pas, y compris en mode diaporama, vous pouvez sauvegarder l’url dans le navigateur et l’envoyer û quelqu’un. En cliquant sur le lien, il se retrouvera exactement oû¿ vous ûˋtiez et avec la mûˆme prûˋsentation des photos.
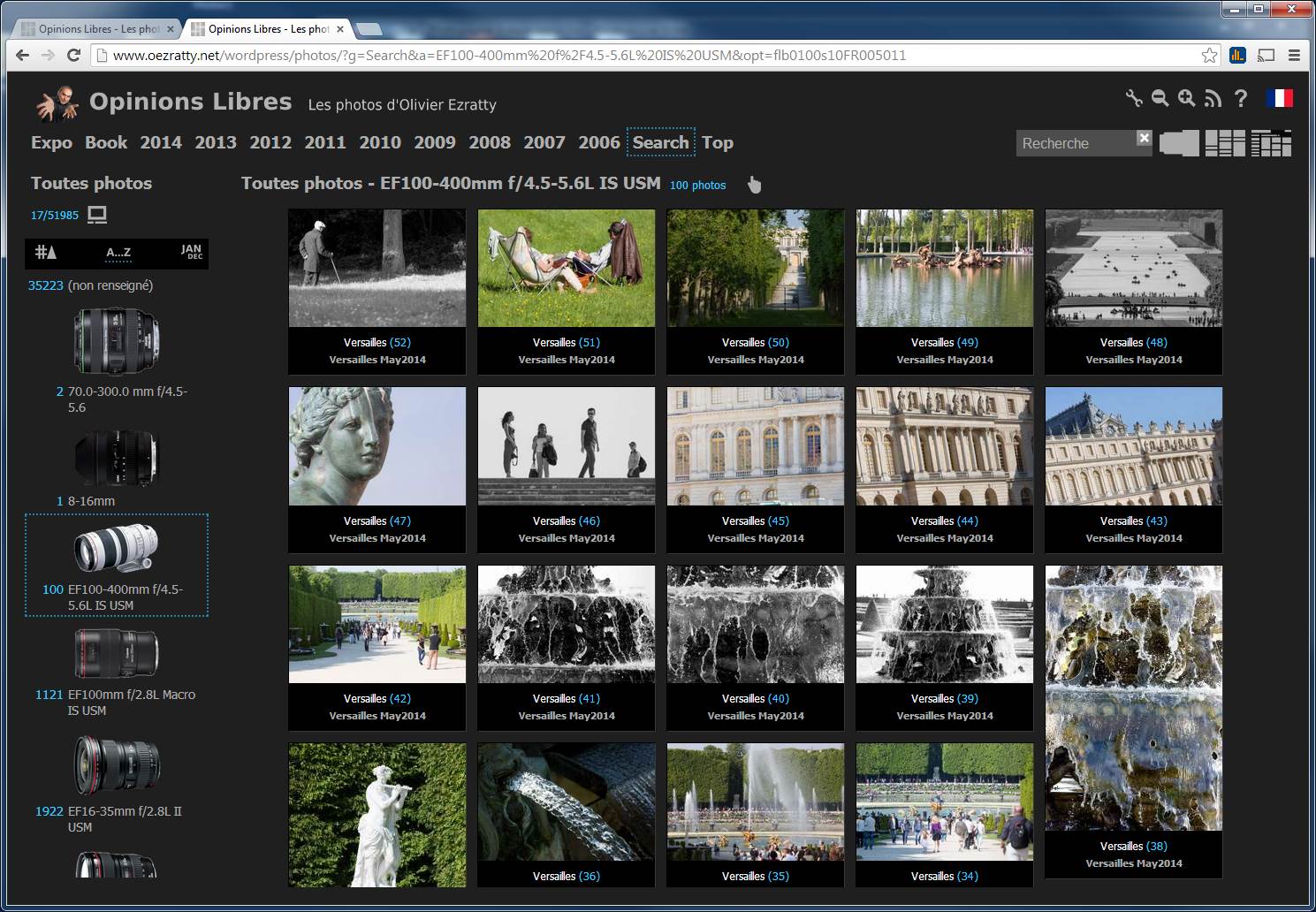
- Visualisation graphique des appareils photos et optiques utilisûˋs pour la prise d’une photo, d’un album, d’un groupe ou de l’ensemble des albums. Avec les autres paramû´tres de prise de vue (ouverture, vitesse, sensibilitûˋ), cela permet de naviguer dans les albums en dûˋcouvrant les photos selon la maniû´re dont elles ont ûˋtûˋ prises. Un bon apprentissage pour les photographes en herbe !
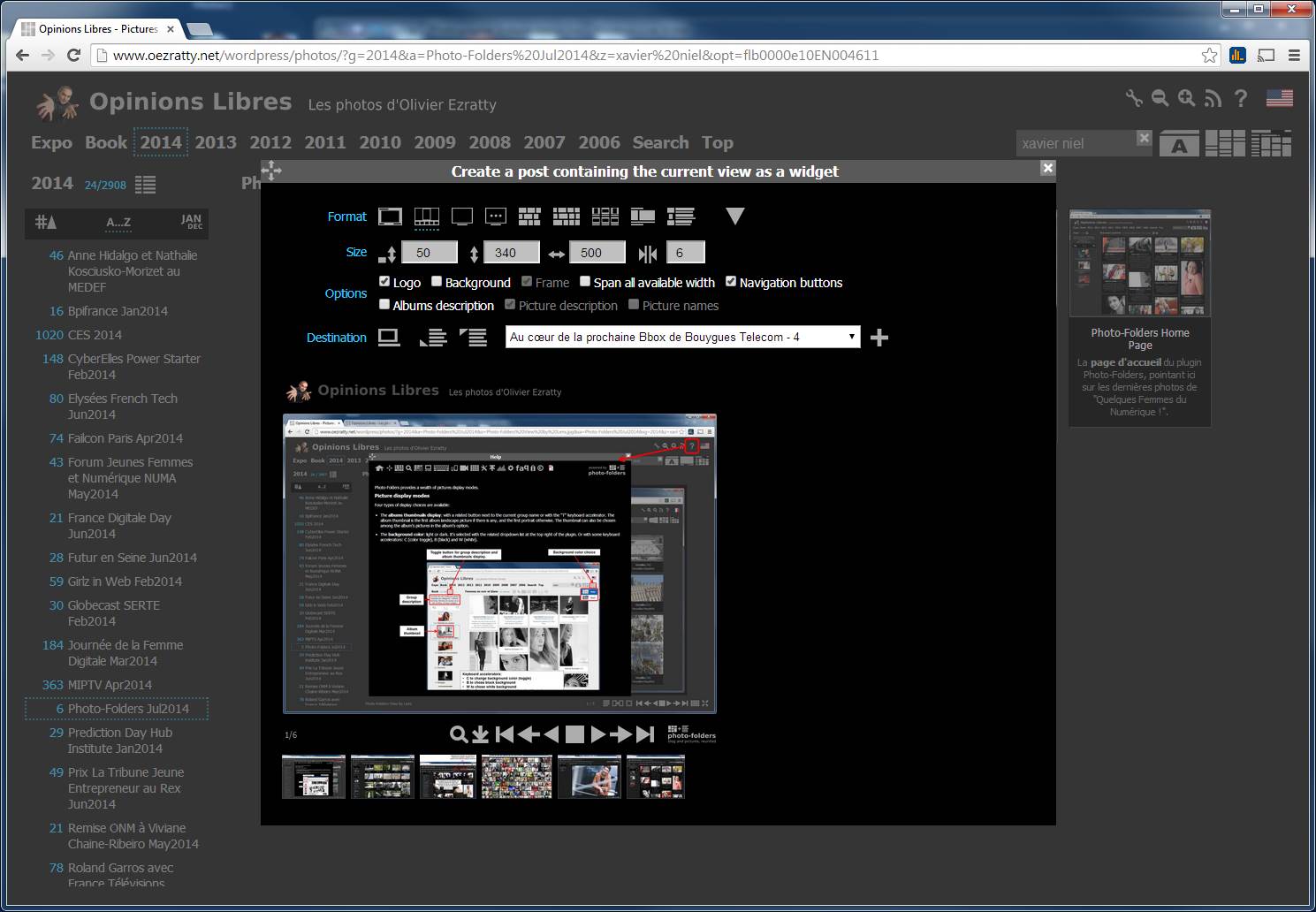
- Lãintûˋgration de photos dans un article du blog avec un gûˋnûˋrateur de widgets en proposant pour lãinstant neuf de differents. Dans cet article, jãutilise le widget qui permet de prûˋsenter une seule photo et sa description. Le lien dans la description pointe sur le plugin. En cliquant sur chaque image, on se retrouve dans lãalbum qui la contient. Le gûˋnûˋrateur de widget est interactif !
Voici un exemple de widget qui prûˋsente en vignettes et de maniû´re justifiûˋe les 20 derniû´res photos d’un album (celui de Quelques Femmes du Numûˋrique !). Et c’est du responsive design, la justification des images s’adaptant û la largeur de votre navigateur !
- Fonction d’opt-out permettant û un Internaute de demander û l’administrateur du site de supprimer une photo et en expliquant pourquoi. Un mail avec le pointeur sur la photo est alors automatiquement envoyûˋ û lãauteur.
- Affichage en responsive design qui s’adapte dynamiquement û la taille de l’ûˋcran ou de la fenûˆtre du navigateur, y compris sur smartphone et tablettes.
Et des fonctions plus traditionnelles :
- Sûˋlection multiple de photos et actions dessus : tûˋlûˋchargement, envoi d’emails, demande de suppression de photos (pour l’utlisateur, sorte d’opt-out) et suppression (pour l’administrateur).
- Le tûˋlûˋchargement des photos de la sûˋlection en cours, via la demande d’un email comprenant un lien sur un ZIP tûˋlûˋchargeable en HTTP. On peut aussi tûˋlûˋcharger des photos sûˋlectionnûˋes une par une dans un album ou un rûˋsultat de recherche.
- Le bookmarking de photos et albums dans les rûˋseaux sociaux (Twitter, Facebook, Pinterest) et la gestion des commentaires Facebook au niveau de chaque photo. Je ne lãai pas encore testûˋ en grandeur nature car jusquãû prûˋsent le projet ûˋtait ãstealthã. On va pouvoir sãy lancer ! Et il y a encore fort û faire de ce cûÇtûˋ lû , notamment pour intûˋgrer des boutons de bookmarking dans les widgets.
- Le support des Twitter Cards pour l’affichage de la photo et de son titre lorsque l’on Tweete un lien URL sur l’application.
- De nombreux accûˋlûˋrateurs claviers pour faciliter la navigation lorsqu’on utilise le service sur un micro-ordinateur (PC et Mac).
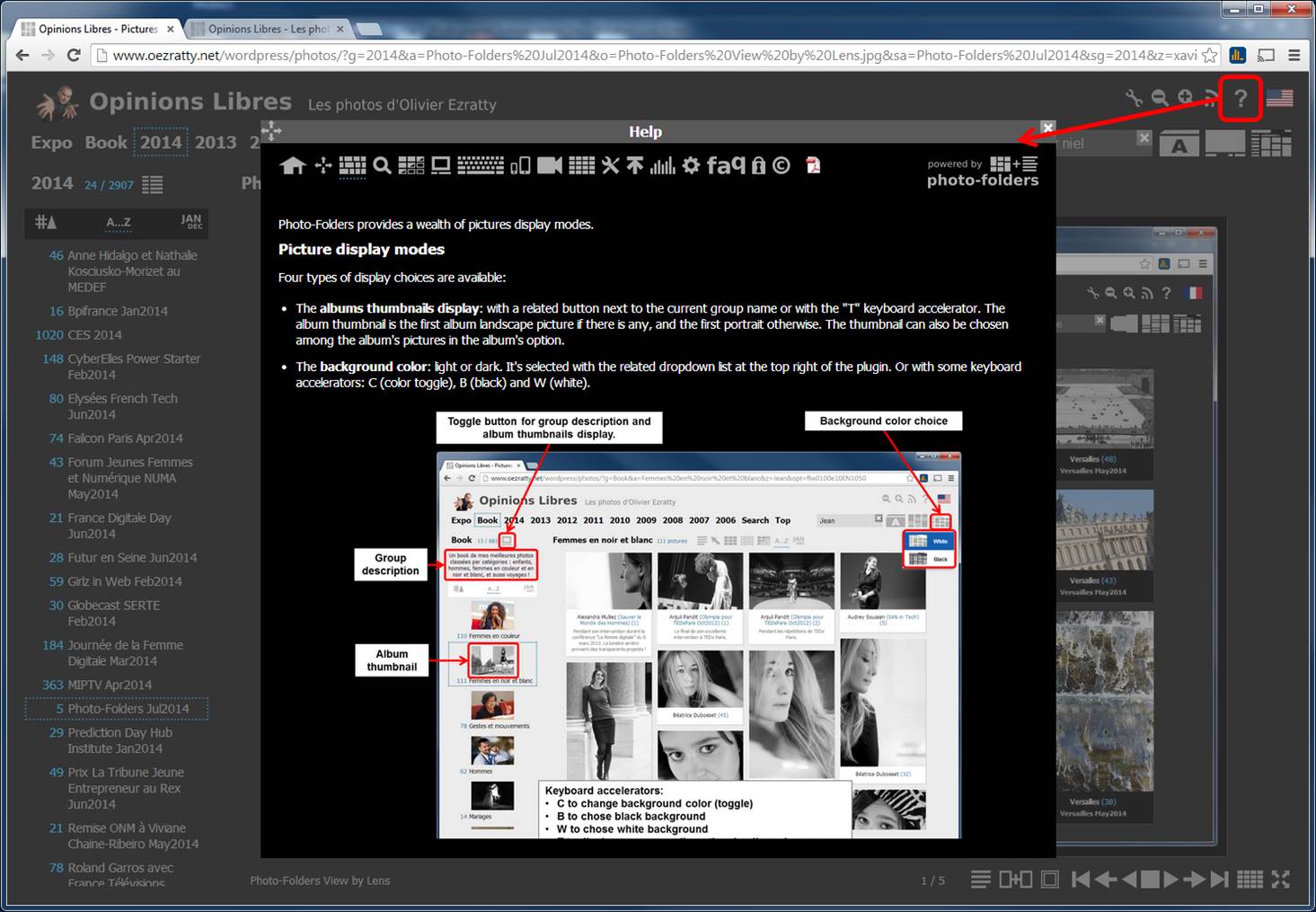
- Un fonctionnement en franûÏais et en anglais, avec lãaide en ligne qui va avec et qui documente toutes les fonctions du plugin. Vous pouvez la consulter dans le plugin et la tûˋlûˋcharger sous forme de PDF.
Je ne fais ici quãeffleurer la pûˋrimû´tre du plugin. Il est trû´s riche avec notamment tout un tas de fonctionnalitûˋs destinûˋes û lãadministrateur du site.
Pourquoi ce plug-in ?
La crûˋation de ce plug-in a ûˋtûˋ motivûˋe par mes besoins : û la fois bloggeur rûˋgulier, photographe, crûˋant des liens frûˋquents entre les articles et les photos, notamment lors de la couverture d’ûˋvûˋnements dans l’ûˋcosystû´me numûˋrique. Je n’ai jamais trouvûˋ de solution permettant de bien gûˋrer ses photos en ligne en relation avec son blog.
Flickr, Picasa, Instagram, Facebook, Smugmug ou tel ou tel plug-in WordPress ? Impossible de faire ce que je souhaitais dans ces outils. Aucun ne sãintû´gre bien û un blog comme les fonctions prûˋcûˋdentes. Un widget de Picasa pour un blog ? Oui, si votre blog est chez Google ! Publier ses albums dans Facebook ? Bien pour les commentaires, mais il n’utilise mûˆme pas les noms des fichiers et impose d’indiquer û la main les noms des personnes dans les photos, des donnûˋes qui ne peuvent pas sortir de Facebook, d’oû¿ un enfermement inûˋvitable ! Des fonctions de recherche ? On en trouve mais pas structurûˋes comme ici, par annûˋe et par album, mûˆme en gûˋrant bien ses tags. Lãaffichage des appareils photos et objectifs dãun album ? Vous pouvez courir ! Le support convenable des tablettes ? Ca ne court pas les rues et, lorsquãil existe, les fonctionnalitûˋs sont rudimentaires. La gestion de plusieurs niveaux de dossiers ? Elle nãexiste ni chez Picasa et Flickr. Tous les albums sont ãû platã. Et la possibilitûˋ dãuploader plusieurs albums dãun coup avec toute une arborescence de dossiers ? Aucun systû´me en ligne ne le permet, sauf le stockage en ligne type Dropbox, mais ces derniers ne sont pas bien faits pour gûˋrer des galeries de photos !
De l’autre cûÇtûˋ, il existe des “Digital Assets Managers” tels que ceux d’Orphea et Gallery Server Pro. Ils sont trû´s bien faits pour gûˋrer des images et des vidûˋos et les commercialiser. Ils sont par contre souvent moins sophistiquûˋs du cûÇtûˋ des outils de consultation, qu’il s’agisse de la version site web et applications mobiles ou bien de l’intûˋgration dans des sites web. Enfin, la majoritûˋ des outils du marchûˋ sont des solutions en cloud qui limitent le contrûÇle de ses donnûˋes. Photo Folders se dûˋmarque par un contrûÇle total donnûˋ û son utilisateur et pas l’absence de crûˋation de donnûˋes propriûˋtaires et fermûˋes.
Je publiais jusqu’û il y a peu de temps mes albums photos dans les galeries de Darqoom, une startup nantaise dont jãai ûˋtûˋ membre du board entre 2009 et mi-2013. En octobre 2013, la sociûˋtûˋ a ûˋtûˋ cûˋdûˋe û un repreneur qui a arrûˆtûˋ lãactivitûˋ ãwebã de la sociûˋtûˋ pour se concentrer sur lãactivitûˋ dãimpression professionnelle en mode ãb-to-bã. Rûˋsultat, mes photos nãy sont plus disponibles depuis ce moment-lû . En attendant, jãai publiûˋ quelques albums sur Facebook, ce qui prûˋsentait lãavantage de gûˋnûˋrer une activitûˋ sociale mais en me faisant perdre le contrûÇle de mes photos et surtout de leur mode de prûˋsentation.
Le virus du dûˋveloppement logiciel
Jãai dûˋmarrûˋ le dûˋveloppement de Photo-Folders en mai 2012, ressentant le besoin de devenir autonome dans la gestion des mes photos. Pourquoi donc peut-on contrûÇler ûˋtroitement ce que lãon publie au niveau texte dans son blog et pas au niveau de ses photos ? Pourquoi le web doit-il ûˆtre si centralisûˋ au niveau de la gestion de la publication des photos ? Cãest une question qui mãa taraudûˋ et je me suis dit quãil serait intûˋressant de tester une approche dûˋcentralisûˋe.
Comme je lãûˋvoquais dans ãComment valoriser les dûˋveloppeursã en avril 2014, je suis moi-mûˆme un ancien dûˋveloppeur. Le virus du dûˋveloppement logiciel ne mãa jamais quittûˋ. Jãai fait une sûˋrieuse rechute avec le dûˋveloppement de Photo-Folders.ô Cãest devenu plutûÇt dûˋvorant. Ce logiciel a reprûˋsentûˋ plus de 5 hommes-mois ûˋtalûˋs sur 2 ansô ! Sans m’empûˆcher de faire le resteô !
Au dûˋpart, ce nãûˋtait quãun petit challenge personnel du genre ãet si cãûˋtait possibleãÎã !
Et si je pouvais apprendre û dûˋvelopper une application Web complû´te ? Et si, au passage, je pouvais dûˋmontrer quãil est possible de sãaffranchir des plateformes propriûˋtaires iOS et Android pour supporter les tablettes et smartphones, grûÂce notamment û HTML5 ? Et si je pouvais retrouver mon indûˋpendance û la fois comme bloggeur et comme photographe amateur ? Et si je pouvais mieux intûˋgrer mes photos dans mes articles ? Et siãÎ cela pouvait en plus servir û dãautres ?
Sans ûˋchûˋance particuliû´re et sans soucisô de financement puisquãil ne sãagit que de temps personnel et de passion, je me suis lancûˋ dans ce dûˋveloppement. J’ai ûˋvidemment rencontrûˋ un nombre incalculable de difficultûˋs techniques : pour la sûˋcuritûˋ, pour la performance, pour la navigation dans les photos, pour le support du tactile, pour l’intûˋgration dans les articles, pour la gestion des caractû´res spûˋciaux. Et ce n’est jamais terminûˋ ! J’ai une todo list pouvant m’occuper encore de longs mois.
Jãai montrûˋ le rûˋsultat au fil de lãeau û un tas de personnes qui mãont souvent encouragûˋ et parfois dûˋcouragûˋ, comme cela arrive û tous lesô entrepreneurs. J’ai entendu autant de conseils diffûˋrents de personnes rencontrûˋes sur ce que je devais en faire. Pas mal de fonctionnalitûˋs viennent de propositions et idûˋes des uns et des autres.
Jãavais ûˋvidemment aussi en tûˆte toutes les recommandations prodiguûˋes dans le Guide des Startups sans pour autant avoir de projet entrepreneurial dans la peau. Quid de la focalisation ? Quid du test rapide sur le marchûˋ ? Du lean startup ? Du fail fast ? Jãai presque tout fait û lãenvers ! Mais voilû un rûˋsultat tout de mûˆme sympathique. Je suis û la fois suffisamment satisfait du rûˋsultat pour le rendre disponible, et insatisfait pour me rassurer de ce que je n’ai pas attendu trop longtemps pour le faire !
Lãarchitecture de Photo-Folders
Photo-Folders est construit actuellement comme un plugin de WordPress, dûˋveloppûˋ en PHP cûÇtûˋ serveur et en HTML5 / JavaScript / jQuery / JSON / AJAX cûÇtûˋ client. Cãest une architecture trû´s traditionnelle, liûˋe aux contraintes de WordPress. Dãautres CMS pourraient-ils ûˆtre supportûˋs ? Cãest toujours techniquement possible. Mais comme WordPress domine largement le marchûˋ des sites web et des blogs, Photo-Folders couvre bien les besoins d’un grand nombre de sites qui pourraient un jour l’utiliser.
Le logiciel pourrait-il devenir un service indûˋpendant, en mode SaaS ? On me pose souvent la question et ma rûˋponse est plutûÇt nûˋgative car en devenant indûˋpendant, et centralisûˋ, il deviendrait û la fois bien plus complexe et surtout, perdrait un grand nombre de ses fonctionnalitûˋs, notamment celles qui crûˋent un lien ûˋtroit entre les albums et les articles, qui permet de savoir lesquels sont dans lesquels. Et trouver par exemple û partir d’un album, les articles qui y font rûˋfûˋrence. Allez faire cela avec un outil de partage de photos du marchûˋ fermûˋ comme ils le sont tous ?
Lãintûˋgration de Photo-Folders dans Opinions Libres
Dorûˋnavant, lorsque je publierai un album, cela sera dans lãinstance de Photo-Folders rattachûˋe au blog Opinions Libres. La sidebar du blog û droite indique maintenant la liste des derniers albums publiûˋs ou modifiûˋs et vous pouvez en cliquant sur leur vignette directement y accûˋder. C’est l’un des widgets de Photo-Folders !
Jãai mûˆme mis û jour tous les articles qui pointaient sur un album sur Darqroom ou ailleurs pour les faire pointer sur Photo-Folders. Avec une fonction de migration semi-automatisûˋe dûˋveloppûˋe pour Photo-Folders et qui pourrait s’appliquer û d’autres systû´mes de partage de photos !
Et aprû´s ?
Vous aimeriez peut-ûˆtre intûˋgrer ce plug-in dans votre blog ? Idûˋe intûˋressante ! Je vais dans le courant de lãûˋtûˋ voir les rûˋactions des utilisateurs. Certains seront un peu dûˋroutûˋs et il y aura certainement des ajustements û faire.
Ensuite, je lancerai une petite beta privûˋe du plugin pour ceux qui seraient intûˋressûˋs û lãintûˋgrer dans leur blog. Je vais aussi lancer un site web dûˋdiûˋ sur le plugin.
Aprû´sãÎ on verra !
En attendant la suite, vous pouvez commencer parô parcourir mes 52 000 photos publiûˋes dans Photo-Folders ! Vous y retrouvez les photos de l’initiativeô Quelques Femmes du Numûˋrique !” (aussi visibles sur http://www.qfdn.net), mon book (mes photos prûˋfûˋrûˋes classûˋes par catûˋgories) et ensuite les ûˋvûˋnements classûˋs par annûˋe.
![]()
![]()
![]()
ReûÏevez par email les alertes de parution de nouveaux articles :
![]()
![]()
![]()






































 Articles
Articles
Aujourd’hui, c’est aussi le “Photographer Independance Day”, allez-voir pourquoi ici : http://t.co/ES1WY9jseS
oh le mega soft photo codûˋ par Olivier Ezratty depuis 2 ans ! “”Photographer Independance Day” de @olivez sur http://t.co/V7zcfiKJQ4
Trû´s sympa ce plugin, comptez vous le mettre a disposition gratuitement pour d’autres sites web ?
A disposition, peut-ûˆtre.
Mais pourquoi faudrait-il que ce soit gratuitement ? Cela reprûˋsente 5 mois de travail.
Puis-je vous commander aussi 5 mois de travail gratuit comme ûÏa pour voir ?
Bonjour Olivier et bravo pour le travail rûˋalisûˋ ! Pour avoir vu une des toutes premiû´res versions de ton outil de gestion des photos, je reconnais qu’il y a eu un gros travail de fait depuis pour en arriver lû .
Le blogueur que je suis aussi a les mûˆmes problû´mes de gestion de photos que tu ûˋvoques et encore je ne parle mûˆme pas de mon autre blog sur la photo !
Je vois lû egalement une alternative aux solutions hûˋbergûˋes actuelles qui permettrait aux photographes de mettre en ligne leurs images tout en gardant le contrûÇle, ce que peut savent faire.
Bon courage pour la suite !
JC
Bluffant: Photo-Folders, le plugin inûˋdit de gestion des photos pour WordPress & autres dûˋveloppûˋ par @olivez http://t.co/g0NM85zclx
Olivier Ezratty (@olivez) a un gros avantage sur moi, il fait lui mûˆme son plug in photo Þ http://t.co/l71BN1HRWQ
On en veut encore traitûˋ de cette maniû´re. Sympa.
excellent travail
si je peux avoir votre mail pour contact
A dûˋcouvrir #PhotoFolders, un plugin inûˋdit de gestion de photos dûˋveloppûˋ par @olivez http://t.co/29bsLlyL5q ãÎ ãÎ#photo (cc @Wilfrid_Esteve)
Je dûˋcouvre avec 5 mois de retard.. “Photographer Independence Day” http://t.co/QLEgJxTjhG bravo @olivez Þ
“Photographer Independence Day” de @olivez sur http://t.co/EdjQSNxm6c
Bravissimo, gûˋnial outil !!!